PRACTICAS DE IMAGEN
Ejercicio 1

PROPOSICIÓN
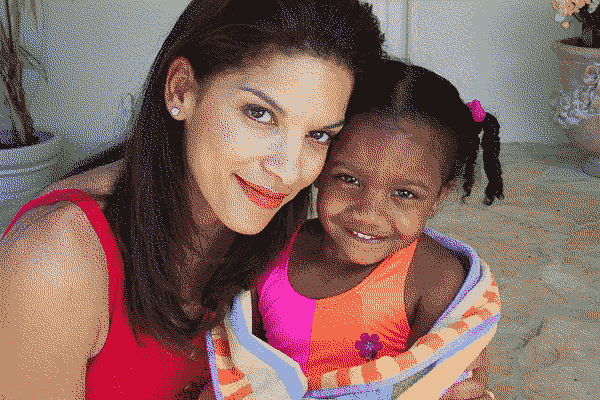
Escoja una de las imágenes del Grupo 2 y utilizando la opción Imagen | Propiedades de la imagen complete la tabla siguiente
Ponga el pontero sobre la imagen para respuesta
Informaciones de la Imagen
Nombre de la imagen:
parachute.bmp
Dimensiones:
450 de ancho (W) x 600 de Alto (H)
Resolución espacial:
70,993 píxeles por pulgada (ppp)
Profundidad de color (n)
24 bits por píxel
Tamaño teórico del archivo de imagen
(sin comprimir):
810kB o 791,015KiB
EJERCICIO 2

PROPOSICIÓN 1
Partiendo de la misma imagen RGB pruebe también a extraer canales
Pulse la imagen para cambiar el canal
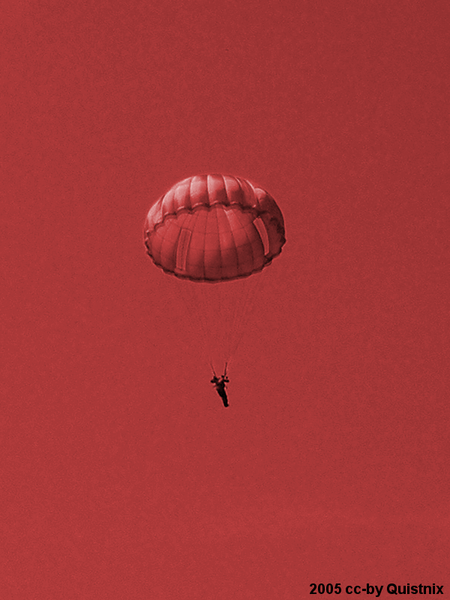
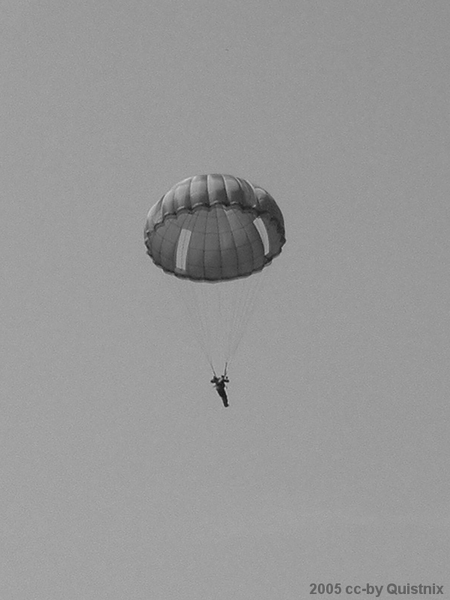
Rojo (R)

Verde (G)

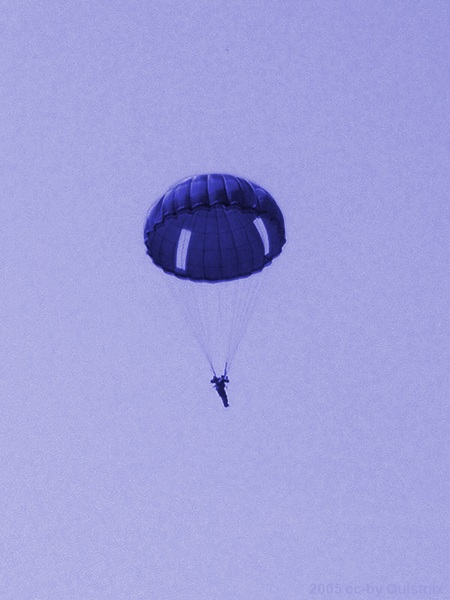
Azul (B)

PROPOSICIÓN 2
HSL: Tono (Hue), Saturación (Saturation) y Luminosidad (Lightness). Se trata de un ejemplo de espacio de color del tipo luminancia-crominancia. Observe cómo la componente “L” de este espacio es directamente una representación en niveles de gris de la imagen original (luminancia).
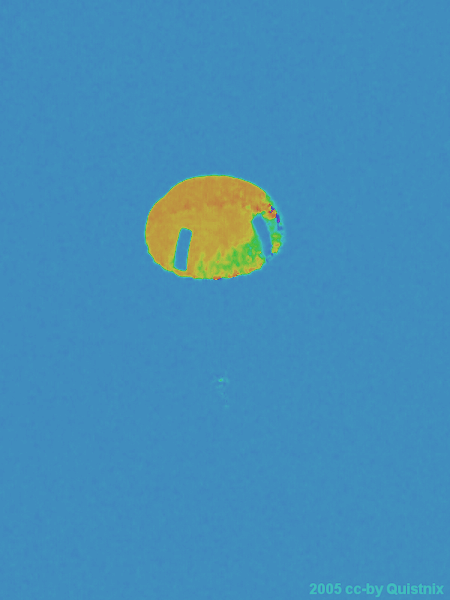
Tono (H)

Saturación (S)

Luminosidad (L)

PROPOSICIÓN 3
CMYK: Cyan, Magenta, Yellow y blacK. Es un espacio de color substractivo, utilizado en ámbitos profesionales relacionados con la impresión de imágenes.
Cyan (C)

Magenta (M)

Amarillo (Y)

Negro (K)

Ejercicio 3

PROPOSICIÓN
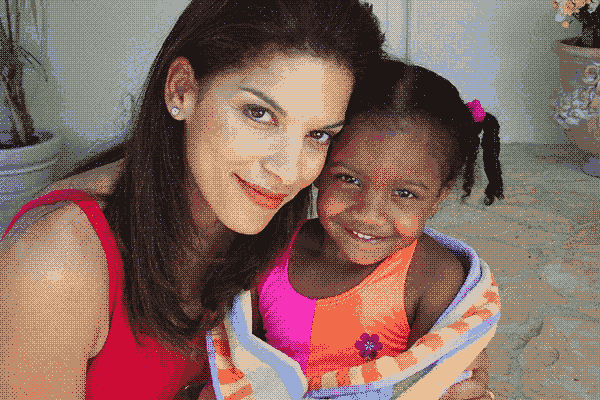
A partir de alguna de las imágenes del grupo2 (escenas del mundo real), obtenga nuevas representaciones empleando paletas de 256 y 16 colores, SIN aplicar difuminado de color. Le sugerimos que pruebe las siguientes opciones:
Ponga el pontero sobre la imagen para respuesta
PROPOSICIÓN 1
Paleta “óptima” con un número determinado de colores:
Vea imagen con 255 colores en paleta óptima

PROPOSICIÓN 2
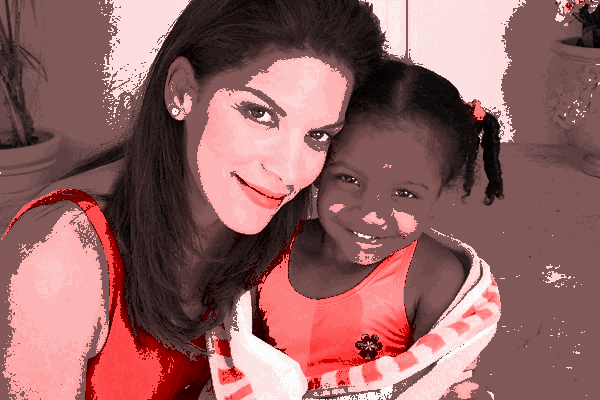
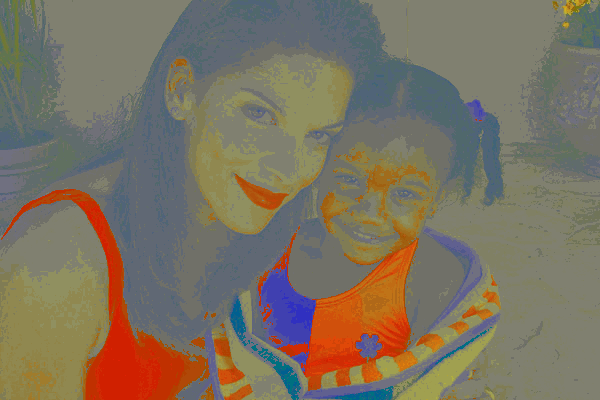
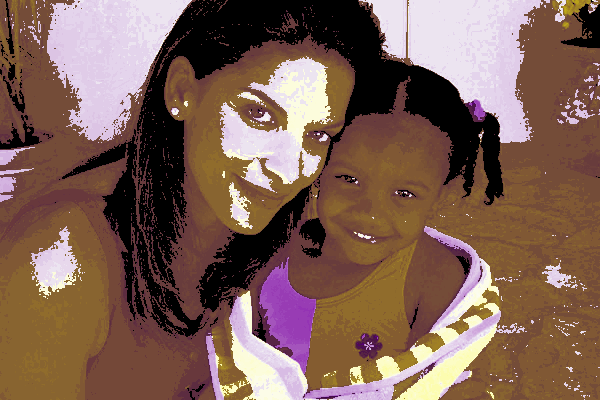
Alguna paleta de las predefinidas (con distintos números de colores): blues, reds, plasma, royal, etc.
Para cada una de las representaciones, almacene la nueva imagen con la opción Archivo | Exportar como, seleccionando formato BMP sin compresión (no codificar en Run-Length, o RLE), para así poder comparar los tamaños de los nuevos ficheros con el de partida.
El imagen original BMP ocupa 720.054 Bytes, 54 bytes más que el esperado por contener informaciones de metadata
Blues (240.354 Bytes)

Reds (240.654 Bytes)

Plasma (240.662 Bytes)

Royal (240.506 Bytes)

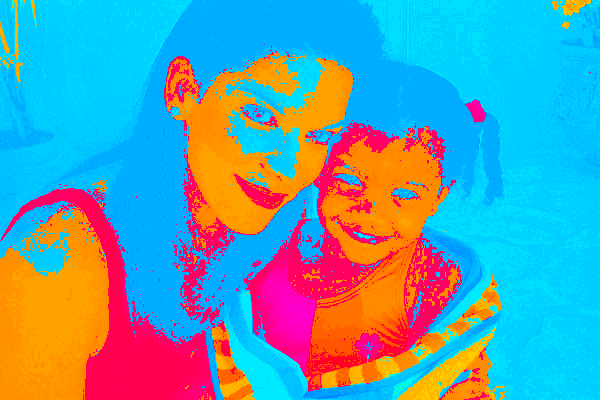
Full Saturantion SpectruM
(240.350 Bytes)

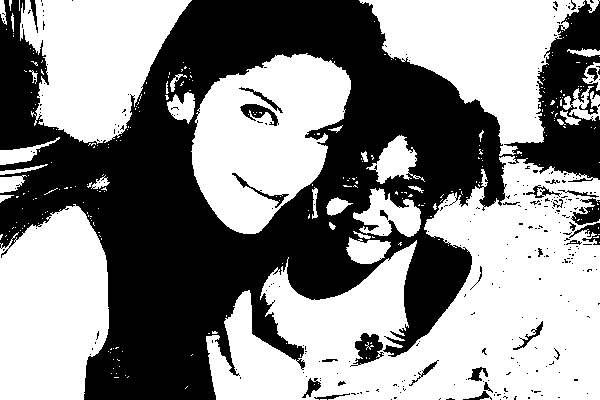
Blanco y Negro
(30.462 Bytes)

Ejercicio 4

Pruebe a representar la imagen fuente utilizada en el apartado anterior con una paleta de 16 colores y diferentes opciones de difuminado. Almacene nuevamente las imágenes resultantes
Pulse el ratón para ver
Sin Difuminado

FLOYDE-STEINBERG (Normal)

Floyde-Steinberg (reducida perdida)

Difuminado Posicionado

Actividad 1

PROPOSICIÓN
Resuma el trabajo realizado en los ejercicios 3 y 4, indicando informaciones cada una de las imágenes con la que ha trabajado
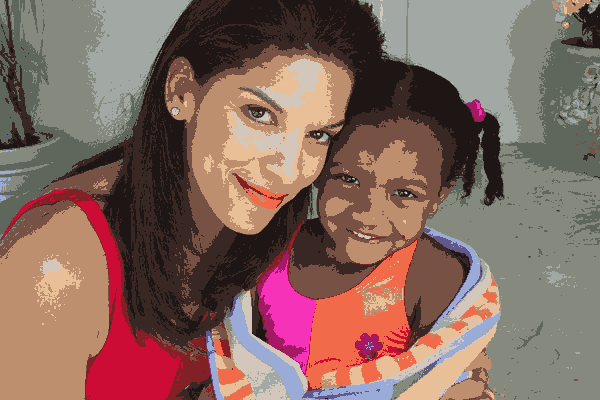
Original RGB 16M colores
Tamaño: 720.054 Bytes
Fichero: retrato.bmp
Profundidad de Color: 24bit/pixel
Cantidad de Colores: RGB
Blanco y Negro
Tipo: Blanco y Negro
Tamaño: 30.462 Bytes
Fichero: retrato-1bit.bmp
Profundidad de Color: 1bit/pixel
Cantidad de Colores: 2
Comentario: Tiene efecto artístico. Podría generar mejor resultado se aplicados filtros para vectorización antes de la conversión.
Optimizada 16 colores con difusión “Floyd-Steinberg (Reducida Perdida)”
Tamaño: 120.118 Bytes
Fichero: retrato-opt16-dif-floyd-red.bmp
Profundidad de Color: 4bit/pixel
Cantidad de Colores: 16
Comentario: Buena alternativa, con pequeña diferencia para la difusión del tipo “posicionada”
Optimizada 16 colores con difusión “Floyd-Steinberg (Normal)”
Tamaño: 120.118 Bytes
Fichero: retrato-opt16-dif-floyd.bmp
Profundidad de Color: 4bit/pixel
Cantidad de Colores: 16
Comentario: Peor alternativa de difusión para esta imagen.
Optimizada 16 colores con difusión “posicionado”
Tamaño: 120.118 Bytes
Fichero: retrato-opt16-dif-pos.bmp
Profundidad de Color: 4bit/pixel
Cantidad de Colores: 16
Comentario: Mejor alternativa de difusión para esta imagen.
Optimizada 16 colores sin difusión
Tamaño: 120.118 Bytes
Fichero: retrato-opt16.bmp
Profundidad de Color: 4bit/pixel
Cantidad de Colores: 16
Comentario: La paleta reducida afecta fuertemente la calidad de la imagen, aún que el efecto de reducción del tamaño del fichero sea relevante.
Predefinida: “Full Saturation Spectrum”
Tamaño: 240.350 Bytes
Fichero: retrato-fullsat.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 74
Comentario: El uso de esta paleta tiene efectos de filtro artístico. Utilizase apenas 113 de las 256 posibilidades por características del algoritmo de transformación. Podrían ser utilizados 7bits/pixel con mismo efecto.
Predefinida: “Blues”
Tamaño: 240.354 Bytes
Fichero: retrato-blues.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 75
Comentario: El uso de esta paleta tiene efectos de filtro artístico. Utilizase apenas 113 de las 256 posibilidades por características del algoritmo de transformación. Podrían ser utilizados 7bits/pixel con mismo efecto.
Predefinida: “Royal”
Tamaño: 240.506 Bytes
Fichero: retrato-royal.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 113
Comentario: El uso de esta paleta tiene efectos de filtro artístico. Utilizase apenas 113 de las 256 posibilidades por características del algoritmo de transformación. Podrían ser utilizados 7bits/pixel con mismo efecto.
Predefinida: “Red”
Tamaño: 240.654 Bytes
Fichero: retrato-red.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 150
Comentario: El uso de esta paleta tiene efectos de filtro artístico. Utilizase apenas 150 de las 256 posibilidades por características del algoritmo de transformación.
Predefinida: “Plasma”
Tamaño: 240.662 Bytes
Fichero: retrato-plasma.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 152
Comentario: El uso de esta paleta tiene efectos de filtro artístico. Utilizase apenas 152 de las 256 posibilidades por características del algoritmo de transformación.
Optimizada 255 colores sin difusión
Tamaño: 241074 Bytes
Fichero: retrato-opt255.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 255
Comentario: Pérdida de calidad no es perceptible, pero tampoco es la diferencia en las dimensiones de fichero, una vez que se quintan apenas 4 bytes en el índice de colores con respecto a imagen optimizada de 256 colores
Optimizada 256 colores sin difusión
Tamaño: 241078 Bytes
Fichero: retrato-opt256.bmp
Profundidad de Color: 8bit/pixel
Cantidad de Colores: 256
Comentario: Mejor alternativa de 8bits, pero podría ser mejor se utilizase difusión.
Ejercicio 5

PROPOSICIÓN
Abra un archivo de cada uno de los dos grupos y guárdelos en un formato que utilice compresión sin pérdidas (por ejemplo, TIFF con la opción de compresión LZW).
Compare los tamaños de los archivos generados con los originales y calcule el ratio de compresión.
Compare las calidades de los archivos originales con la de los comprimidos (deberían ser idénticas).
¿Para qué grupo de archivos obtienen los métodos de compresión sin pérdidas una mayor tasa de compresión?
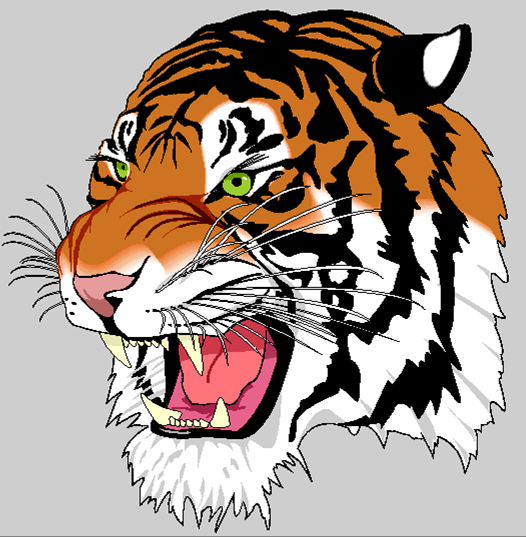
Imagen Grupo 1 (ORIGEN VECTORIAL)

Caracteristicas
Fichero: tiger.bmp
Tamaño Original: 848.514 Bytes
Dimensiones: 526 x 537 pixels
Resolución: 124,993 x 125,07 ppp
Espacio de color: RGB 24 bits por pixel
Después de Compresión sen perdidas
TIFF con Lempel Ziv Wech (LZW)
Fichero: tiger.tiff
Tamaño: 166.385 Bytes
Taja de Compresión: 5,099702
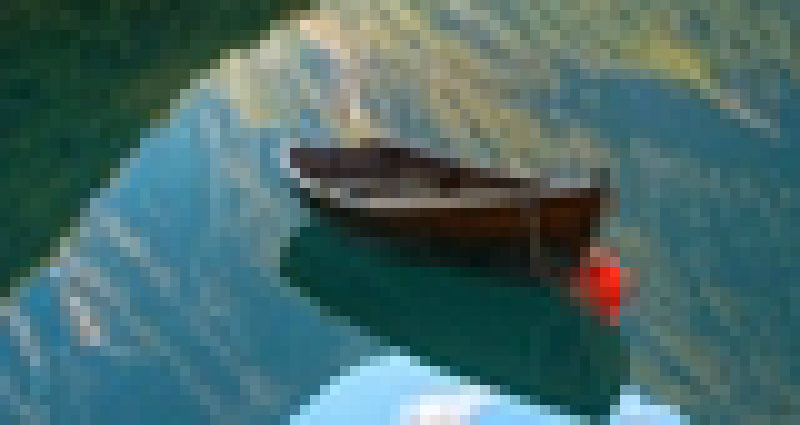
IMAGEN GRUPO 2 (origen fotografica)

Caracteristicas
Fichero: Noruega.bmp
Tamaño Original: 1.020.054 Bytes
Dimensiones: 800 x 425 pixels
Resolución: 72,009 x 72,009 ppp
Espacio de color: RGB 24 bits por pixel
Después de Compresión sen perdidas
TIFF con Lempel Ziv Wech (LZW)
Fichero: Noruega.tiff
Tamaño: 625.947 Bytes
Taja de Compresión: 1,629617
Consideraciones del ejercicio 5
La taja de compresión está definida como la razón entre el tamaño del fichero original y del fichero comprimido. Así que cuanto mayor el número, mayor es la compresión y por lo tanto el espacio de almacenamiento ahorrado. Por ejemplo, se es 2, el fichero se ha reducido a la mitad del original, se es 5, se reduce a 20% del tamaño original.
Comparando las dos imágenes, verificamos que el dibujo del tigre (Tiger.bmp) obtiene compresión de aproximadamente 5 en cuanto la foto de un paisaje de Noruega (Noruega.bmp) solo alcanza poco mas de 1,6. O sea, mucho menos compresión.
La diferencia, se debe al algoritmo de compresión utilizado, que faz con que secuencias de bits con mismo valor, y valores repetidos de color en una imagen sean reducidos de manera más intensa. Esto efecto se pasa más en imágenes generadas por computador, como la del tigre, do que en imágenes creadas por método fotográfico, que usualmente tienen características de variación de tono, intensidad y luminosidad más grandes.
Por ser una compresión sin perdidas, no es esperado diferencia numérica entre las imágenes, así que comparaciones subjetivas son inútiles, aún que haya diferencia en la aplicación, por ejemplo, las imágenes TIFF producidas no son compatibles para visualización en navegadores web.
Ejercicio 6

PROPOSICIÓN
Compare las calidades de los cuatro archivos: imagen original, imagen comprimida sin pérdidas, imagen comprimida con pérdidas (calidad alta) e imagen comprimida con pérdidas (calidad baja).
Realice todo el proceso, como antes, para una imagen de cada uno de los dos grupos. Responda a las siguientes cuestiones:
IMAGEN GRUPO 1 (Origen Vectorial)
Fichero: tiger.bmp
Dimensiones: 526 x 537 pixels
Resolución: 124,993 x 125,07 ppp
Espacio de color: RGB 24 bits por pixel
Pulse la imagen para ampliar o reducir
Original
Formato: BMP
Tamaño: 848.514 Bytes
Taja de Compresión: 1 (sin compresión)

COMPRESIÓN SIN PERDIDAS
Formato: TIFF compresión LZW
Tamaño: 166.385 Bytes
Taja de Compresión: 5,099702

COMPRESIÓN CON PERDIDAS
Formato: JPG Calidad 90
Tamaño: 96.900 Bytes
Taja de Compresión: 8,756594

COMPRESIÓN Con PERDIDAS FUERTES
Formato: JPG Calidad 10
Tamaño: 20.691 Bytes
Taja de Compresión: 41,008844

IMAGEN GRUPO 2 (Origen Fotográfica)
Fichero: Noruega.bmp
Dimensiones: 800 x 425 pixels
Resolución: 72,009 x 72,009 ppp
Espacio de color: RGB 24 bits por pixel
Pulse la imagen para ampliar o reducir
Original
Formato: BMP
Tamaño: 1.020.054 Bytes
Taja de Compresión: 1 (sin compresión)

COMPRESIÓN SIN PERDIDAS
Formato: TIFF compresión LZW
Tamaño: 625.947 Bytes
Taja de Compresión: 1,629617

COMPRESIÓN CON PERDIDAS
Formato: JPG Calidad 90
Tamaño: 108.638 Bytes
Taja de Compresión: 9,389476

COMPRESIÓN Con PERDIDAS FUERTES
Formato: JPG Calidad 10
Tamaño: 12.035 Bytes
Taja de Compresión: 84,757291

Respuesta a las Cuestiones
¿Cuando se trata de imágenes del primer grupo, ¿qué método de compresión (con o sin pérdidas) parece más adecuado para obtener alguna reducción en el tamaño del archivo si se desea mantener muy alta la calidad de la imagen?
Compresión sin perdidas en general son mejores para imagen del primero grupo. Mejor aun seria que la imagen estuviera en formato vectorial, como SVG.
¿Para qué tipo de imágenes parece más adecuado el uso de los métodos de compresión con pérdidas?
Imagen con gran variación de tono, luminosidad y intensidad de color, como por ejemplo imágenes generadas por fotografía.
¿Para qué tipo de imágenes se aprecia más el deterioro de calidad con altas tasas de compresión?
Para calidad elevada 90 en una escala de 100 en JPG, se destaca mas la perdida de calidad del imagen generado por computador. Todavía al disminuir la calidad para 10 en 100, se destacan artefactos como bloques en la imagen fotográfica.
Importante destacar que la calidad alta ya permite una compresión muy buena, así que la opción por una compresión muy fuerte solo tiene sentido en casos muy especiales.
Ejercicio 7

PROPOSICIÓN
A partir de la imagen mapaEuro.png disponible en PoliformaT, se pretende elaborar un mapa sensible de la Unión Europea. Para ello, trate de definir enlaces en las correspondientes áreas de, al menos, 2 países. Para cada uno de los países seleccionados, debe utilizar como enlace, la imagen correspondiente (France.jpg, Spain.jpg, etc.), que muestra un mapa ampliado del mismo. El objetivo último es poder publicar el mapa sensible desarrollado, en el espacio que cada alumno tiene en el servidor de la asignatura. Asegúrese de copiar los ficheros necesarios.
Respuesta
El <map> tag permite la definición de hyperlink en áreas de una imagen.
Las áreas pueden estar definidas por círculos, rectángulos o polígonos.
Se ha utilizado en aplicativo Inkscape para definir círculos al redor de cada país donde se pretendía crear cada área sensible del mapa utilizando el tag html <map>. La figura al lado presenta todos círculos definidos.
Codigo HTML Utilisado
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Mapa Sensible de Europa</title>
</head>
<body> <img title="Mapa Europa" alt="Mapa completo de Europa" usemap="#europa"
src="Imagens/mapaEuro.png" height="424" width="397"><br>
<map name="europa">
<area shape="circle" coords="75,326,45" alt="España" target="_self" href="Imagens/spain.jpg">
<area shape="circle" coords="134,269,38" alt="Francia" target="_self" href="Imagens/france.jpg">
<area shape="circle" coords="192,231,32" alt="alemania" target="_self" href="Imagens/germany.jpg">
<area shape="circle" coords="74,185,16" alt="Irlanda" target="_self" href="Imagens/ireland.jpg">
<area shape="circle" coords="293,355,25" alt="Grecia" target="_self" href="Imagens/greece.jpg">
</map>
</body>
</html>
Actividade2

PROPOSICIÓN
Publique en web-sisop.disca.upv.es el mapa sensible desarrollado, de forma que se pueda comprobar fácilmente el correcto funcionamiento del mismo. Esto quiere decir que el mismo código debe ser funcional en local, o en remoto, a través de la web.
Respuesta
EL mapa original esta publicado en: http://web-sisop.disca.upv.es/~falosan/Imagens/Mapa_sensible.html.
nosotros
Eliana Patricia Guaman Barbecho

Fabio Santos Lobao

Liliana Bayona Castaneda


