PRACTICAS DE HTML & CSS
Ejercicio 1

Proposición
Publicar un documento HTML que contendrá los resultados de esta exploración, para ello se hará uso de ficheros como los realizados por el alumno en la tarea de presentación de la asignatura u otros con licencia libre disponibles en Internet.
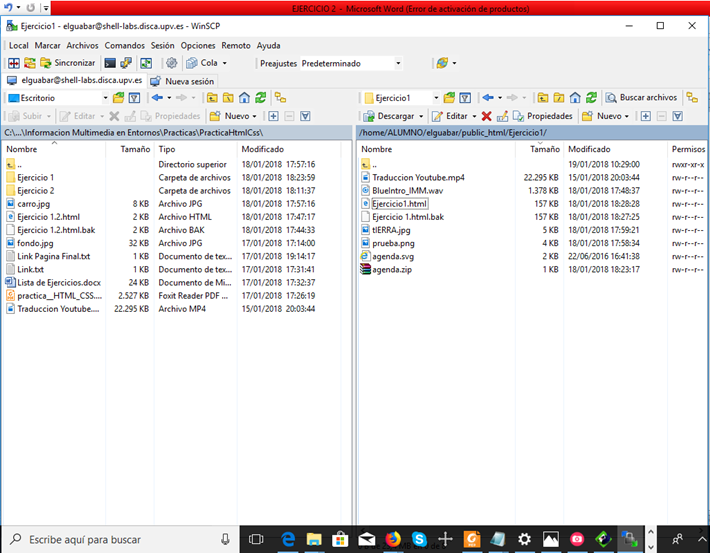
El alumno deberá almacenar el fichero en el directorio public_html de la cuenta en el servidor de la asignatura y visualizar el fichero anterior en el navegador a través de una URL al estilo de <http://websisop.disca.upv.es./~NombreUsuario/practica_HTML.html>. El nombre del fichero HTML lo elige el alumno.
PROPOSICIÓN 1
Utilizar todos los iconos de la barra de formato y anotar qué etiqueta o atributo se utiliza para llevar a cabo las opciones disponibles.

PROPOSICIÓN 2
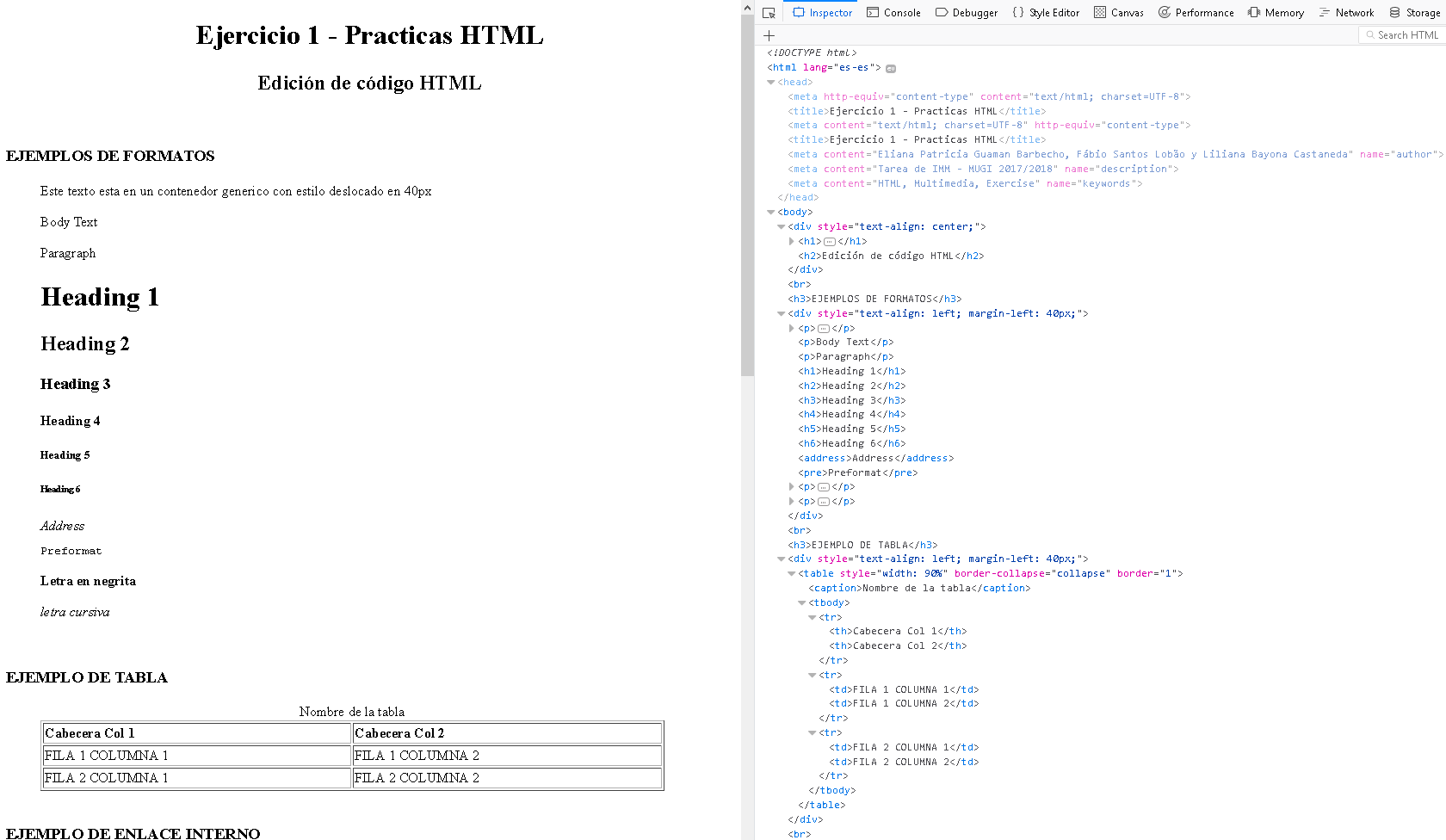
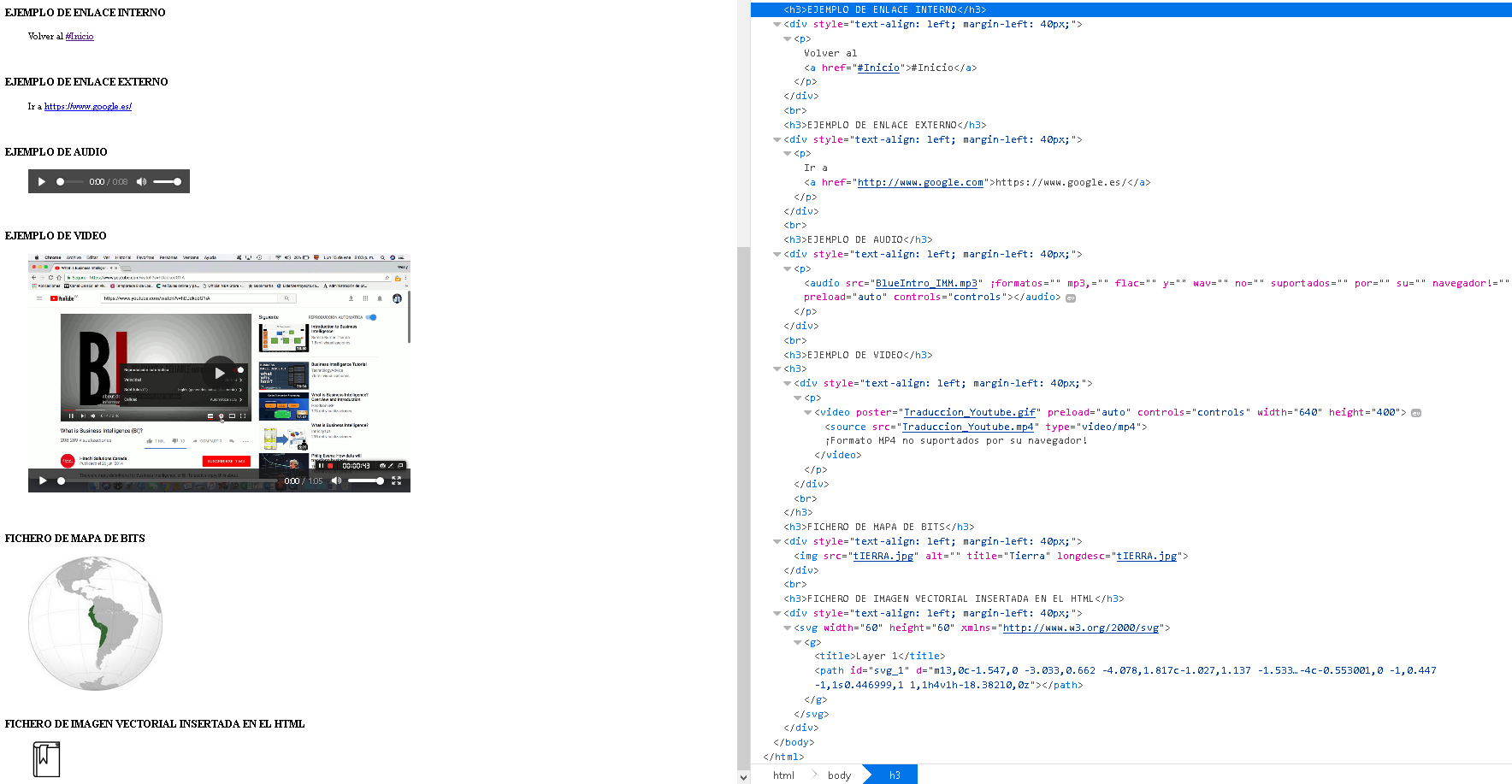
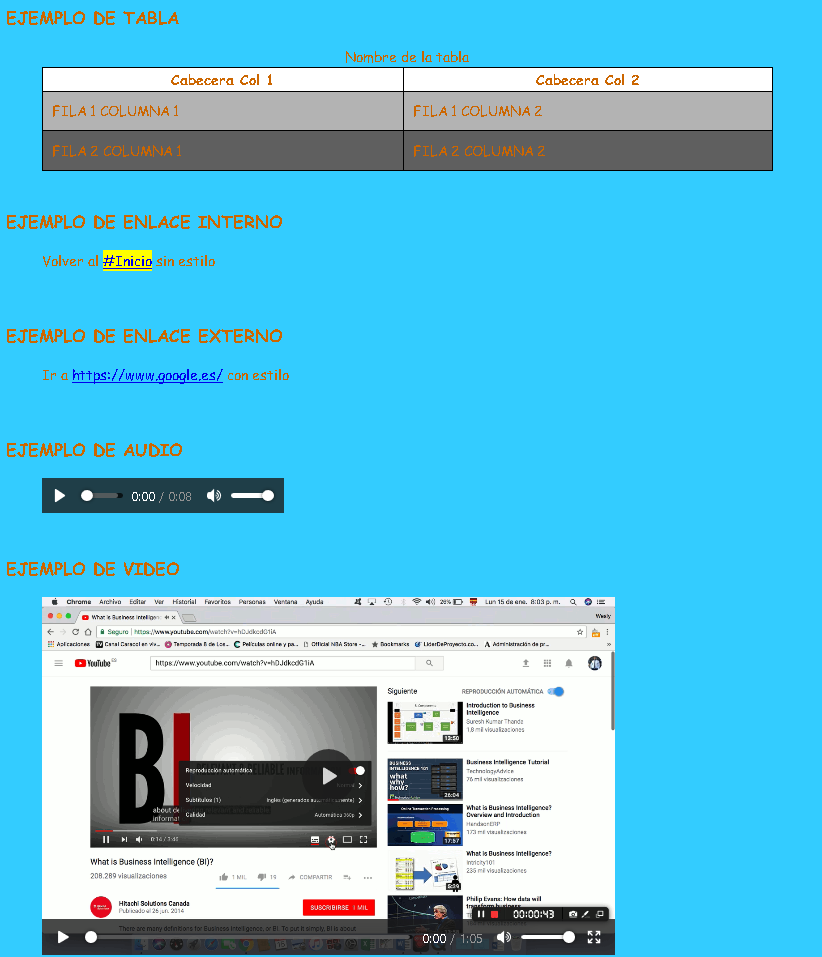
Localizar y utilizar los iconos de la barra de iconos para incluir un ejemplo de tabla, un enlace interno y uno externo, ficheros de imágenes en mapa de bits, una imagen vectorial (SVG), un fichero de audio y uno de vídeo (en los formatos que se acaba de mencionar).


Conclusión
Pulsa el botón para ir a página:
EJERCICIO 2

Proposición
Sobre el documento realizado, realice las siguientes comprobaciones:
PROPOSICIÓN 1
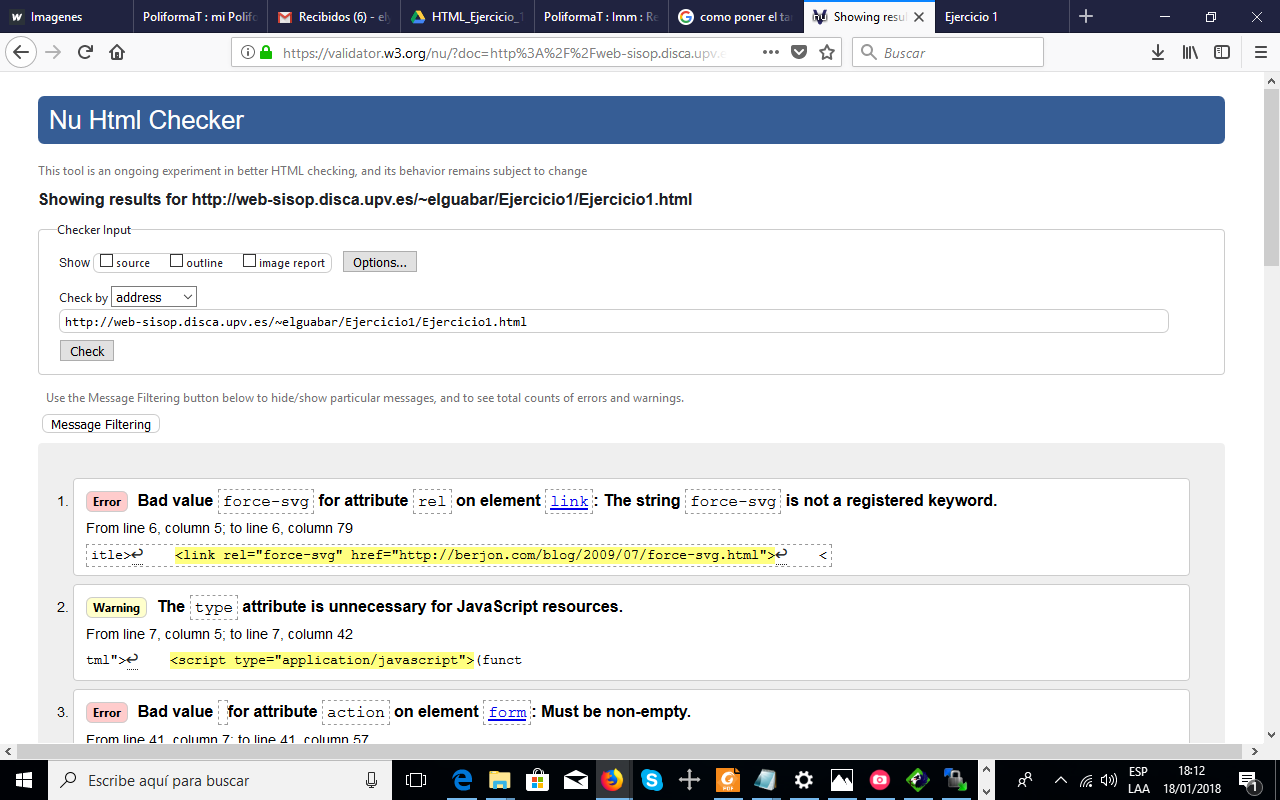
Valide el contenido del fichero HTML con Validate HTML que utiliza el validador del W3C que se encuentra en la URL <http://validator.w3.org/>.


PROPOSICIÓN 2
Indique qué versión de HTML ha encontrado el validador que hace el documento HTML valido o indique el numero de errores y avisos (warnings) en caso de que los haya
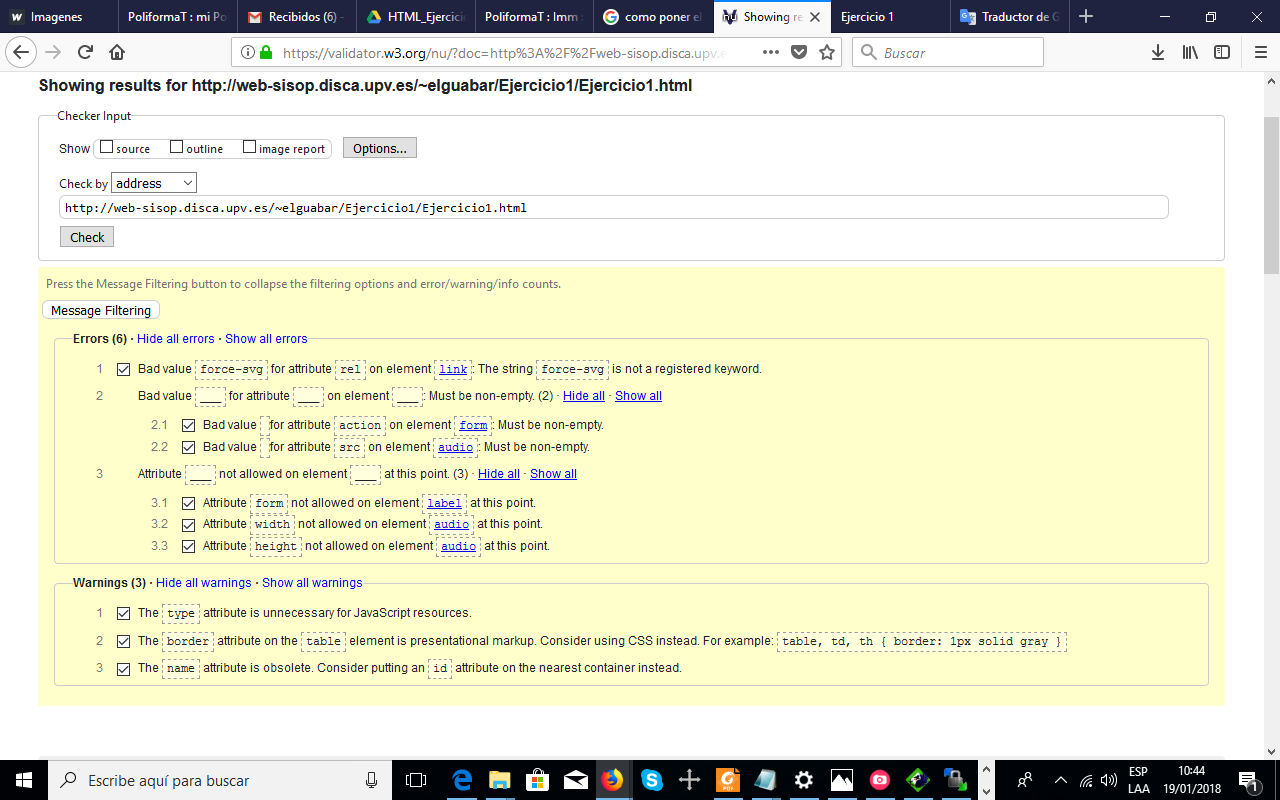
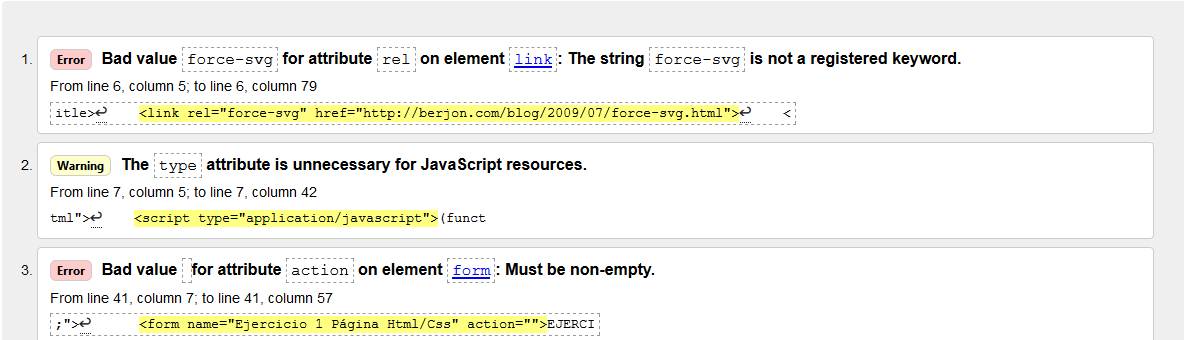
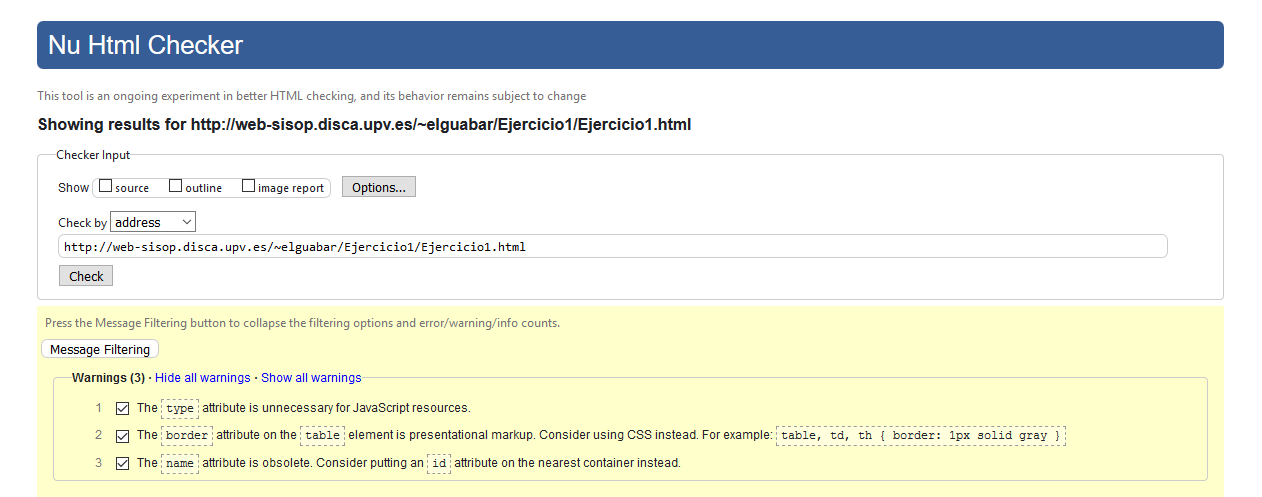
Se visualiza que existen 6 errores y tres advertencias.

Para corregir estos errores sea borrado la línea con la etiqueta link y la etiqueta action, debido a que estas etiquetas fueron puestas por la herramienta bluegriffon automáticamente y no es necesario para la página web.

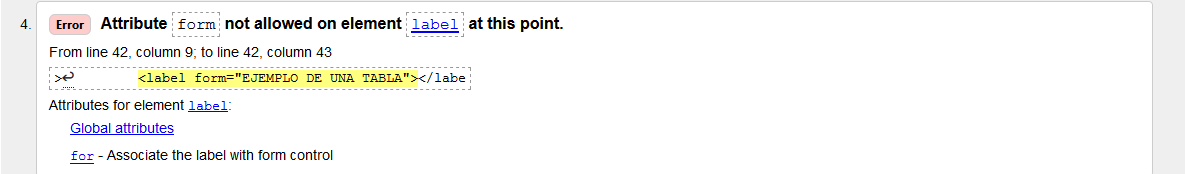
Este error se solucionó retirando la etiqueta form, el texto de EJEMPLO DE UNA TABLA debe ir dentro de la etiqueta LABEL no dentro de la etiqueta form.

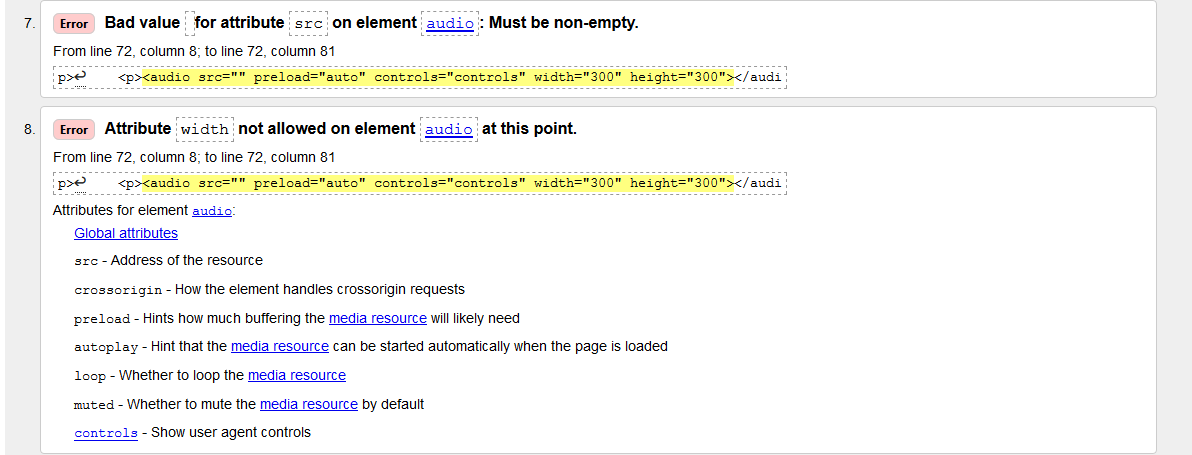
Se eliminó la etiqueta width y height, esta etiqueta no es permitida en el objeto de audio.

Una vez validados todos los errores se observa que se han eliminado quedando solo advertencias y no errores.

PROPOSICIÓN 3
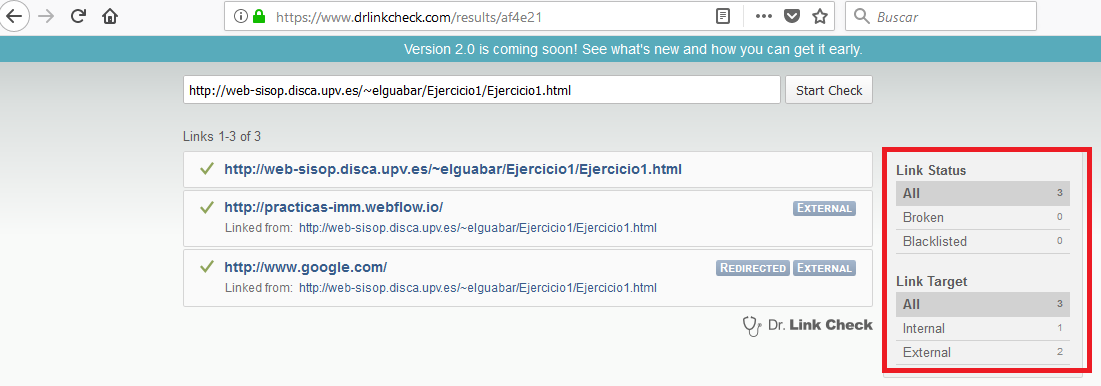
Verifique que los enlaces contenidos en el documento apuntan a un sitio web, que no están rotos.
Para esta verificación se ha utilizado un sitio web gratuito que está en la web con el nombre de drlinkcheck.com en la que describe que no existen enlaces rotos.

PROPOSICIÓN 4
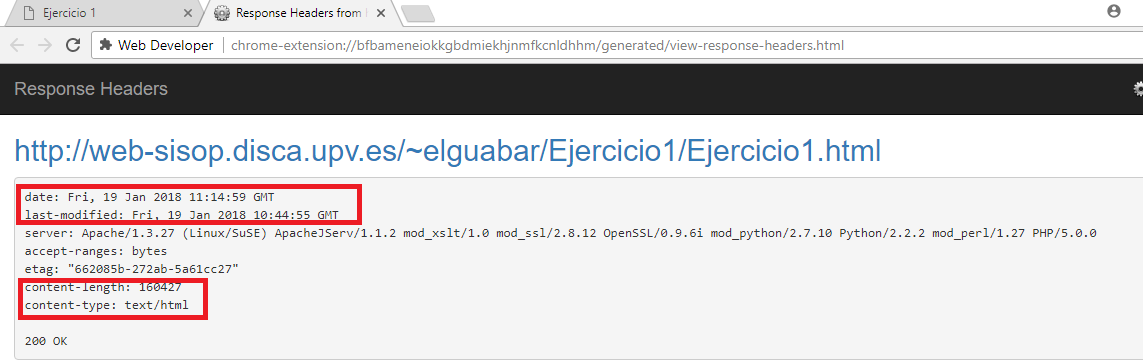
Utilice Information | View Page Information para anotar, si está disponible:
- El peso de la página.
- La codificación de caracteres que se utiliza.
- Fecha de creación o modificación.
Para esta verificación se ha utilizado un sitio web gratuito que está en la web con el nombre de drlinkcheck.com en la que describe que no existen enlaces rotos.

Ejercicio 3

Proposición
Introducir aspectos de visualización mediante las opciones de BlueGriffon en una hoja de estilos (CSS) externa al fichero HTML. Por ejemplo, ha de declarar:
- Un tipo de letra, tamaño, color de fondo y color de letra genéricos al elemento body.
- Una imagen de fondo, un tipo y tamaño de letra distintos para h1.
- La alineación del texto a “justificado” para párrafos (p) y “a la izquierda” con un sangrado de 10 píxeles para listas no numeradas (ul).
- Que los enlaces (a) se resalten en verde al pasar sobre ellos y que se queden en amarillo después de ser visitados.
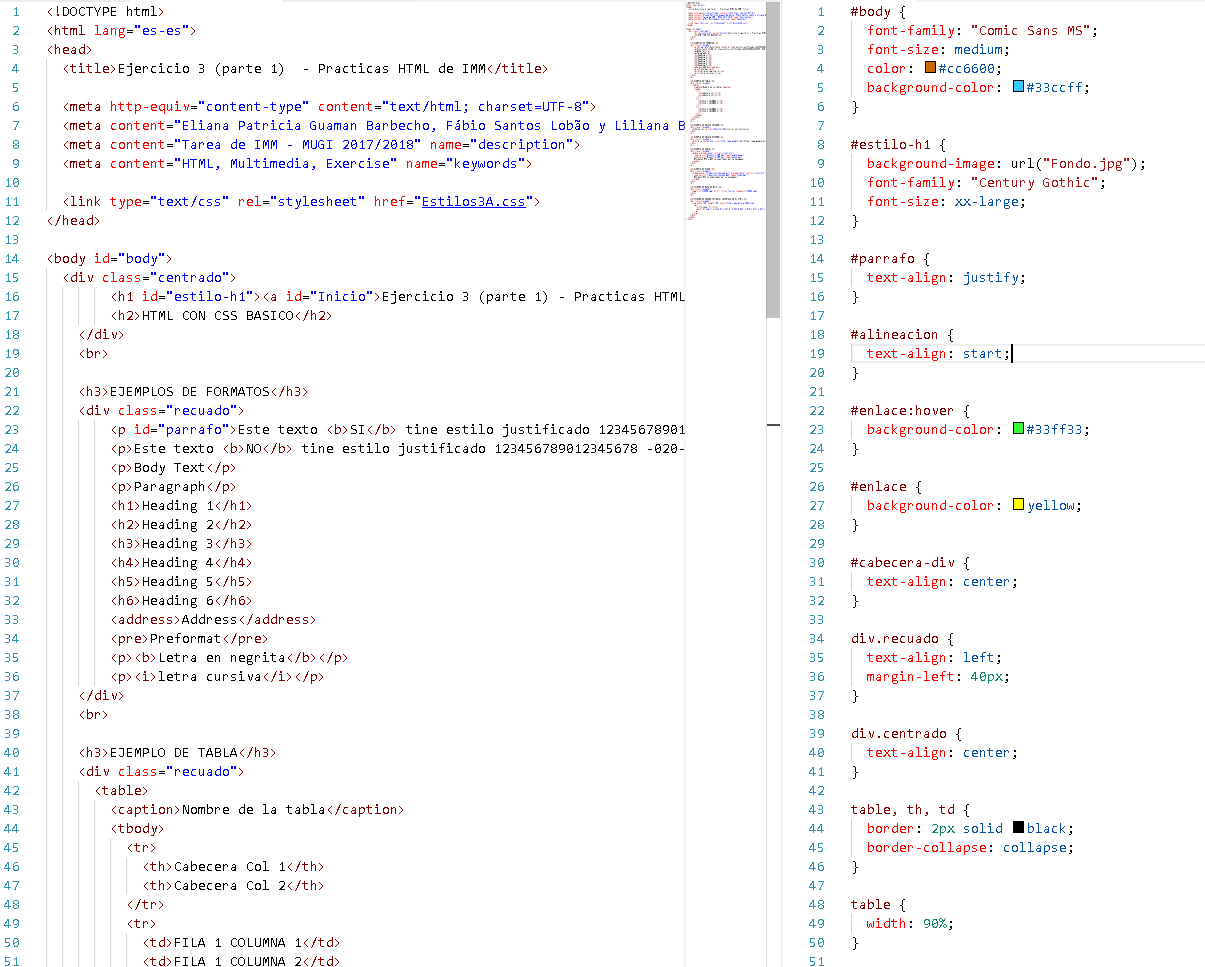
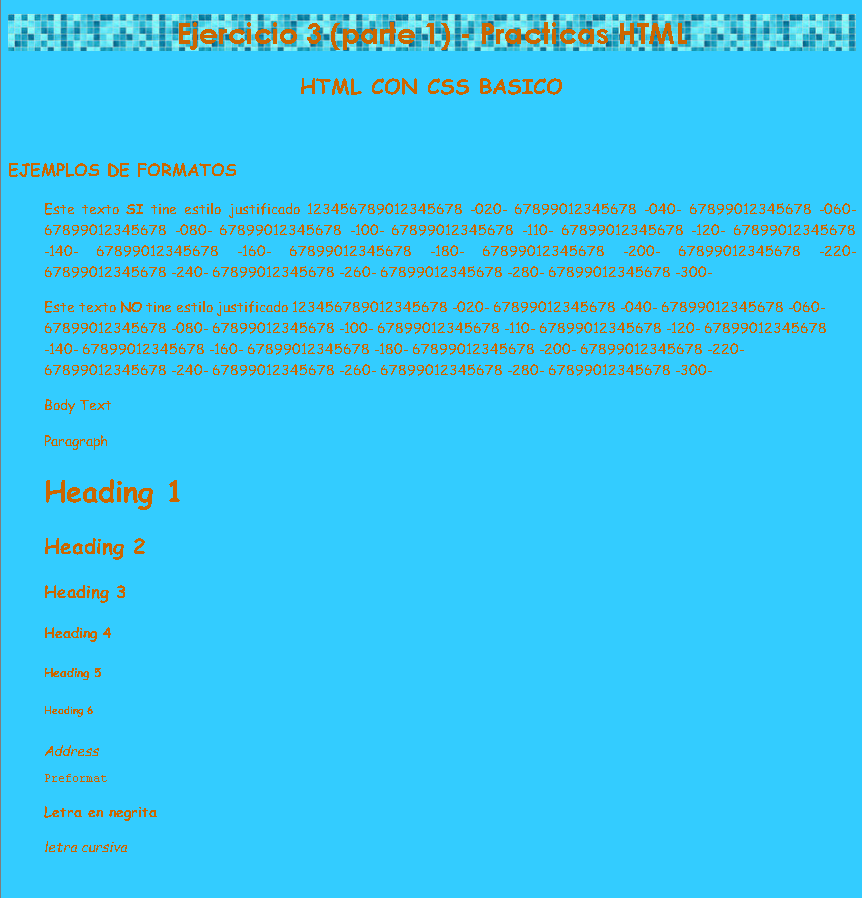
Código HTML con hoja de estilo.
Se ha utilizado el programa CODE, de Microsoft para editar directamente el código HTML, en lugar de utilizar BlueGriffon una vez que este último possui muchas limitaciones en su versión gratuita y además es mas difícil de manipular funciones más avanzadas que directamente buscar códigos de ejemplo y producir el HTML correspondiente.

Fichero de hoja de estilo


Conclusión
Pulsa el botón para ir a página HTML y CSS
Ejercicio 4

Proposición
Introduciendo estilos de la versión CSS3 que incorpora BlueGriffon, se pueden generar ciertos efectos. Por ejemplo, ha de explorar y utilizar los apartados de:
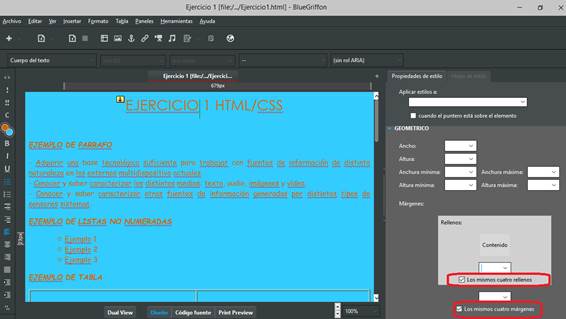
- Geométrico, para dar un espacio mayor entre párrafos.
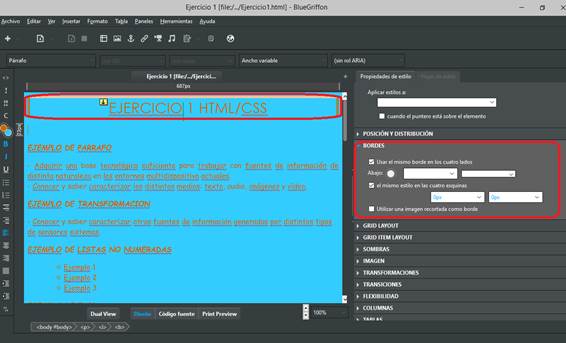
- Bordes, para que los encabezados tengan una línea por encima que los resalte sobre el texto y las dos esquinas superiores redondeadas.
- Columnas, para poner a tres columnas un trozo del documento.
- Transformaciones, para incluir un párrafo rotado un ángulo de 30º.
Utilizando hojas de estilo en BlueGriffon para definición de espacio entre párrafos

Utilizando hojas de estilo en BlueGriffon para definición de bordes

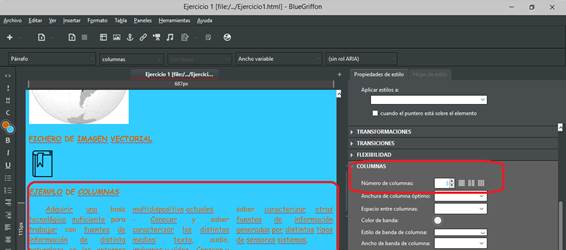
Utilizando hojas de estilo en BlueGriffon para definición de columnas

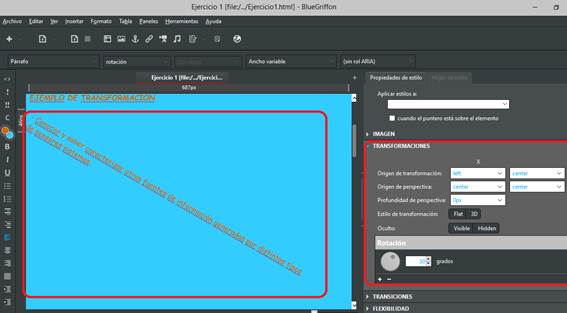
Utilizando hojas de estilo en BlueGriffon para definición de transformaciones

Conclusión
Pulsa el botón para ir a página HTML y CSS
Actividad 1

Proposición
Validar el código CSS de los contenidos realizados en los ejercicios 2 y 3 utilizando la Web Developer:
- Valide los estilos introducidos con Tools | Validate CSS y con Tools | Validate Local CSS.
- ¿Se han observado diferencias entre las dos opciones?
Resultado con Tools | Validate CSS para ejercicio 2

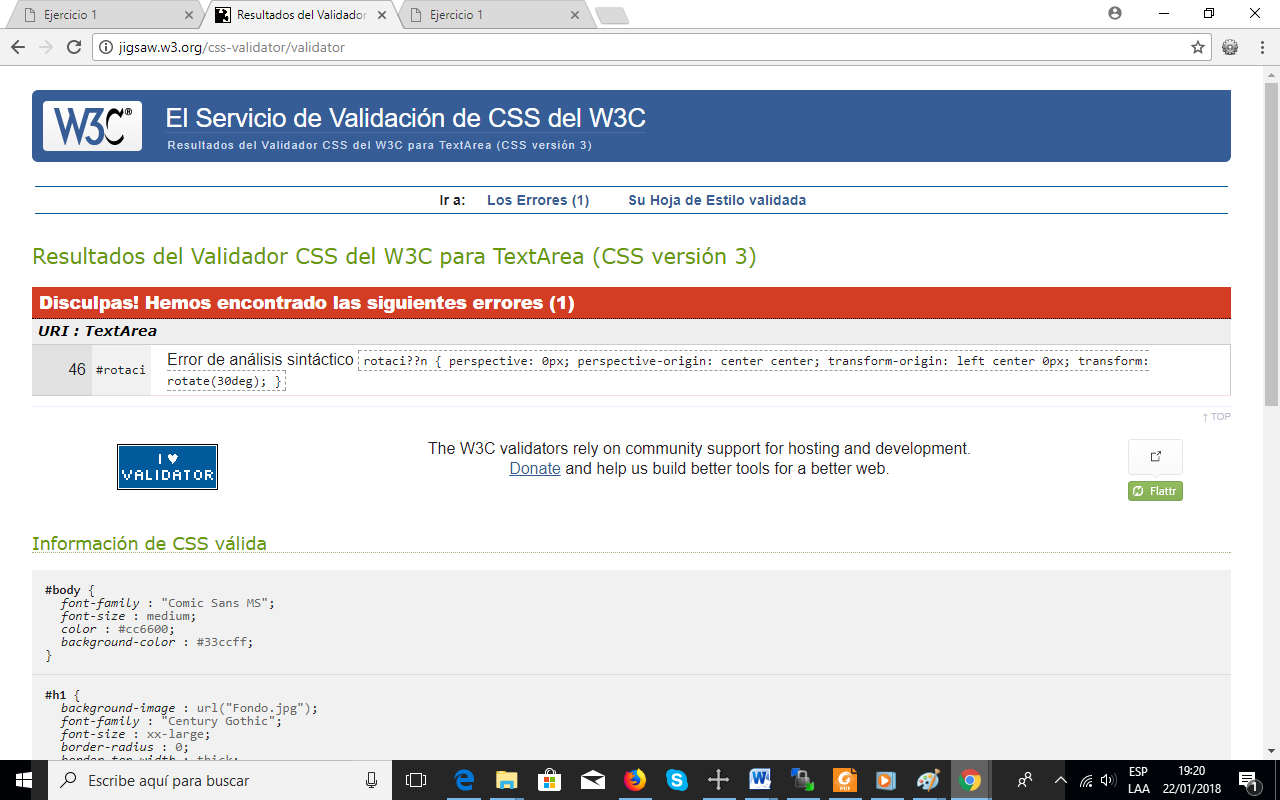
Resultado con Tools | Validate Local CSS para ejercicio 2
El error era debido a definición de rotación pues que bluegriffon ha definido elementos con valor cero. Esto fue corregido posteriormente por edición directa del CSS

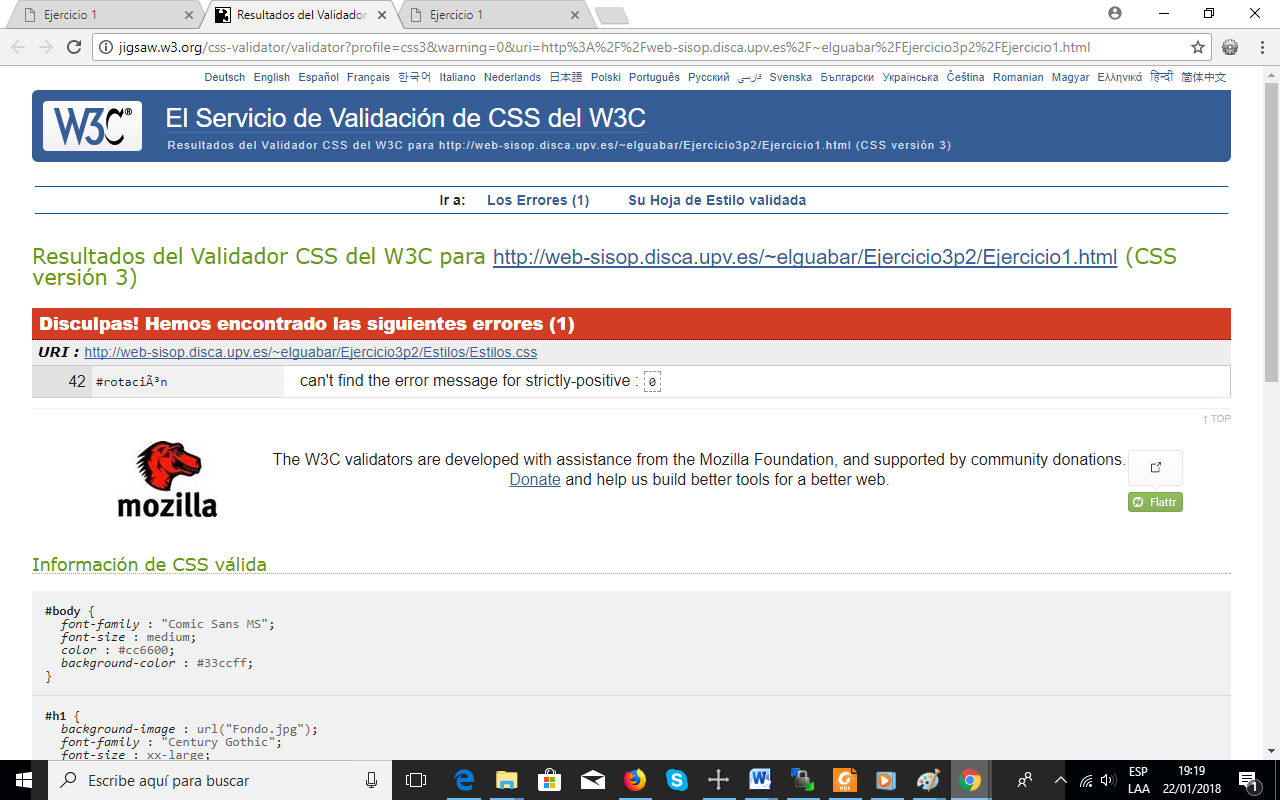
Resultado con Tools | Validate CSS para ejercicio 3

Resultado con Tools | Validate Local CSS para ejercicio 3
El error era debido a definición de rotación pues que bluegriffon ha definido elementos con valor cero. Esto fue corregido posteriormente por edición directa del CSS

Ejercicio 5

Proposición
Visitar el ejemplo de Bert Bos. “Alternative style sheets” en la URL <https://www.w3.org/Style/Examples/007/alternatives.en.html> para ver un ejemplo práctico de uso de esta opción. Tras familiarizarse con el ejemplo:
- Descargue dos hojas de estilos de las allí propuestas como alternativas, indicando cuáles ha escogido.
- Incorpórelas al documento que ha venido realizando en los ejercicios anteriores como CSS alternativas. Haga capturas de pantalla del antes y el después de aplicar cada una de ellas.
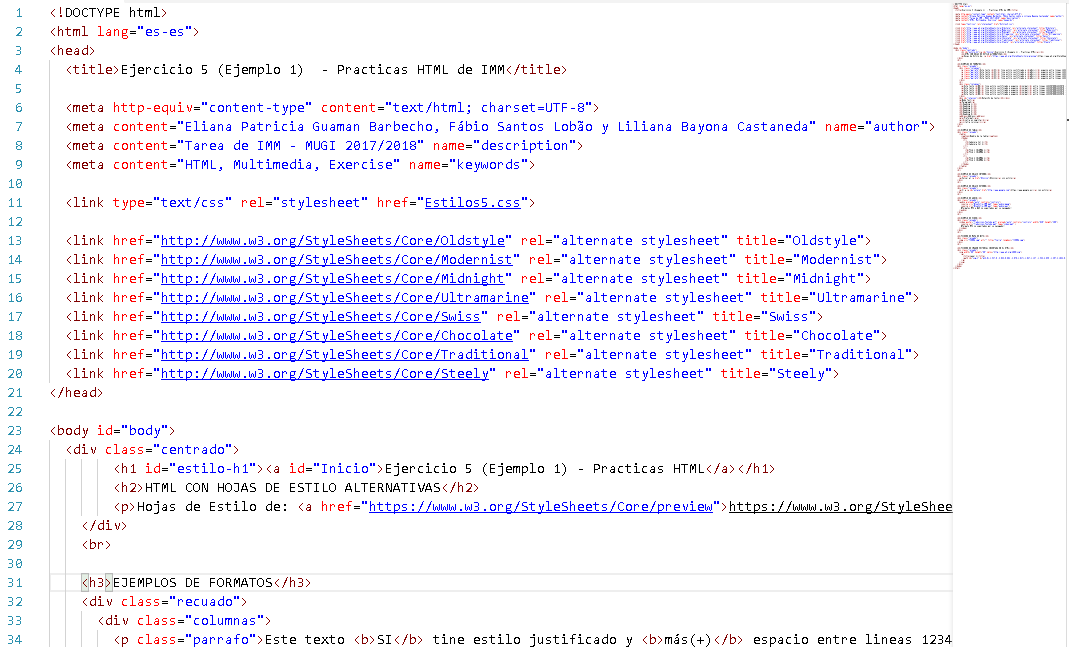
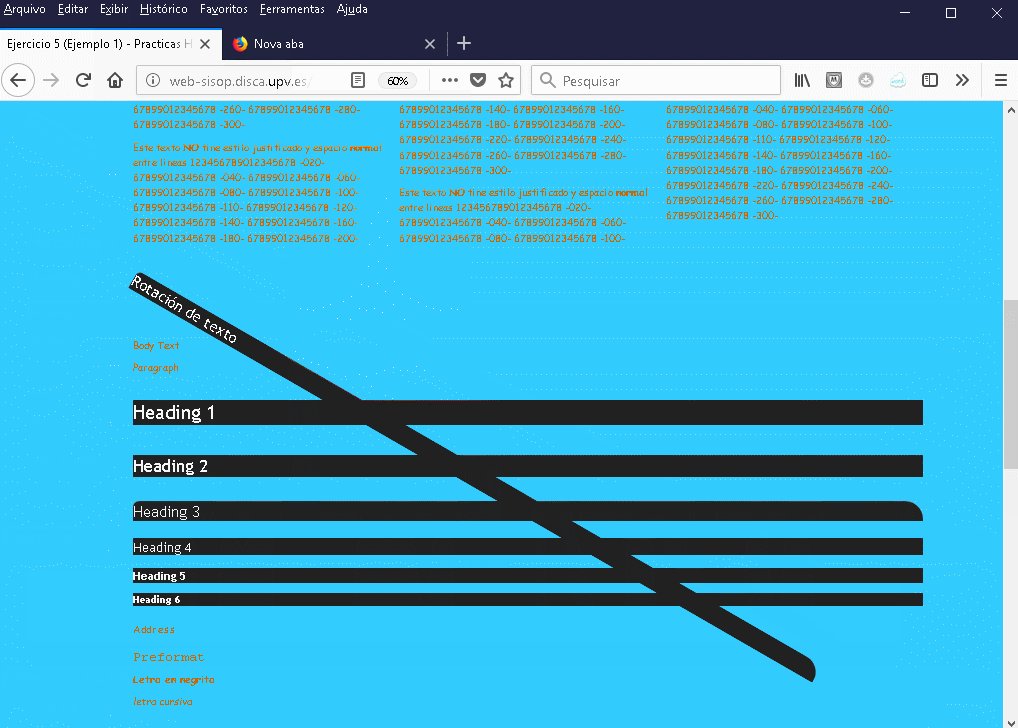
Vea el código añadido

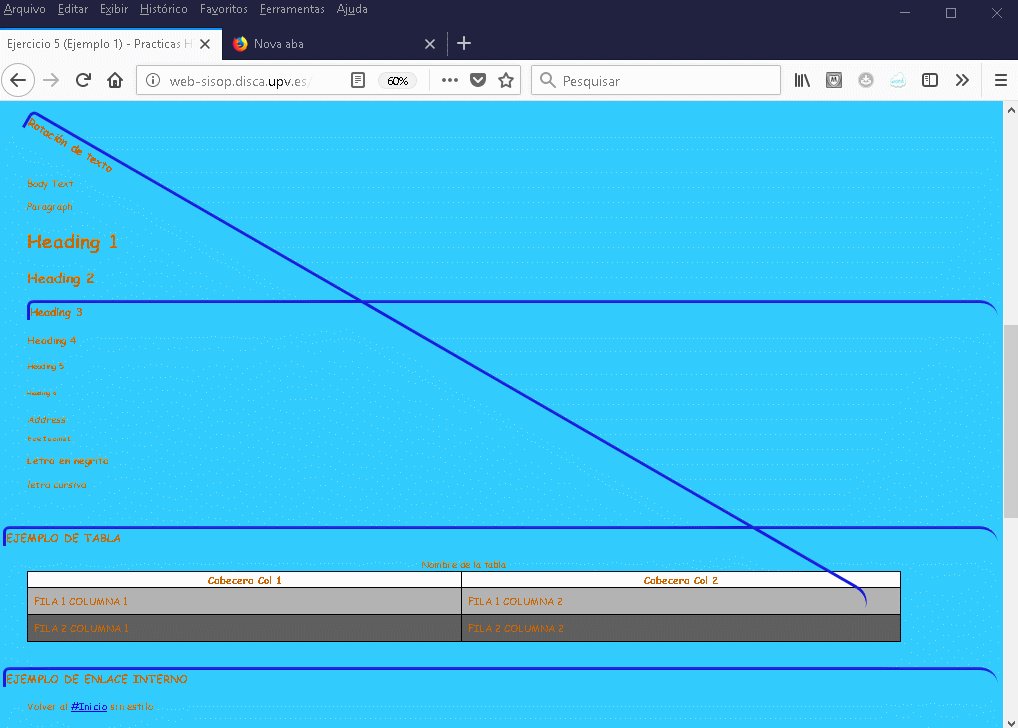
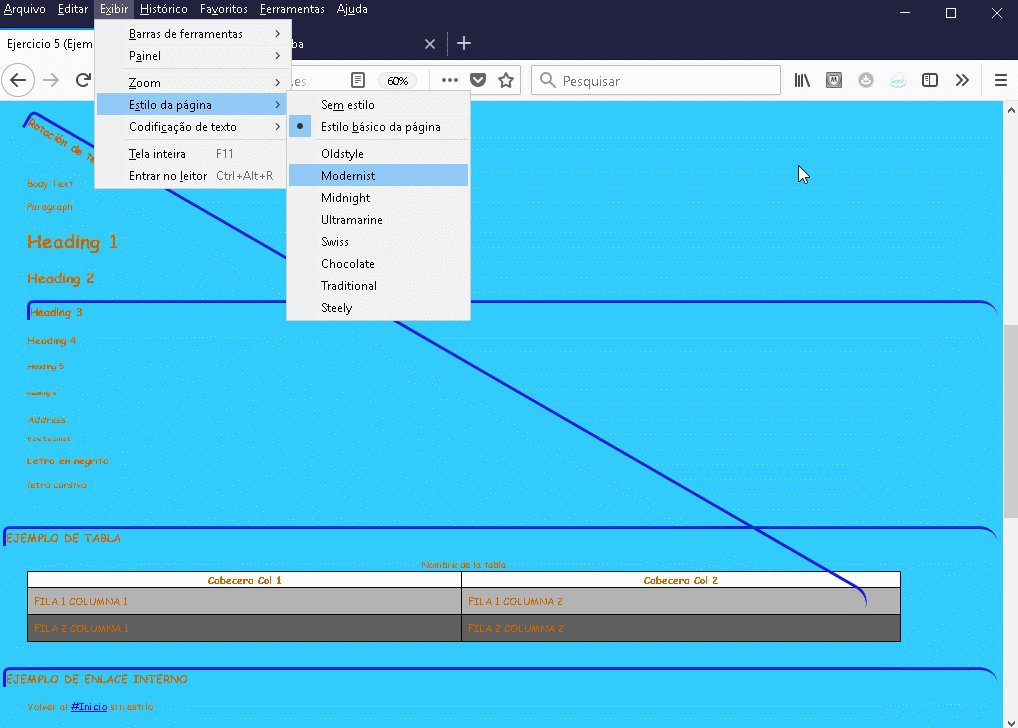
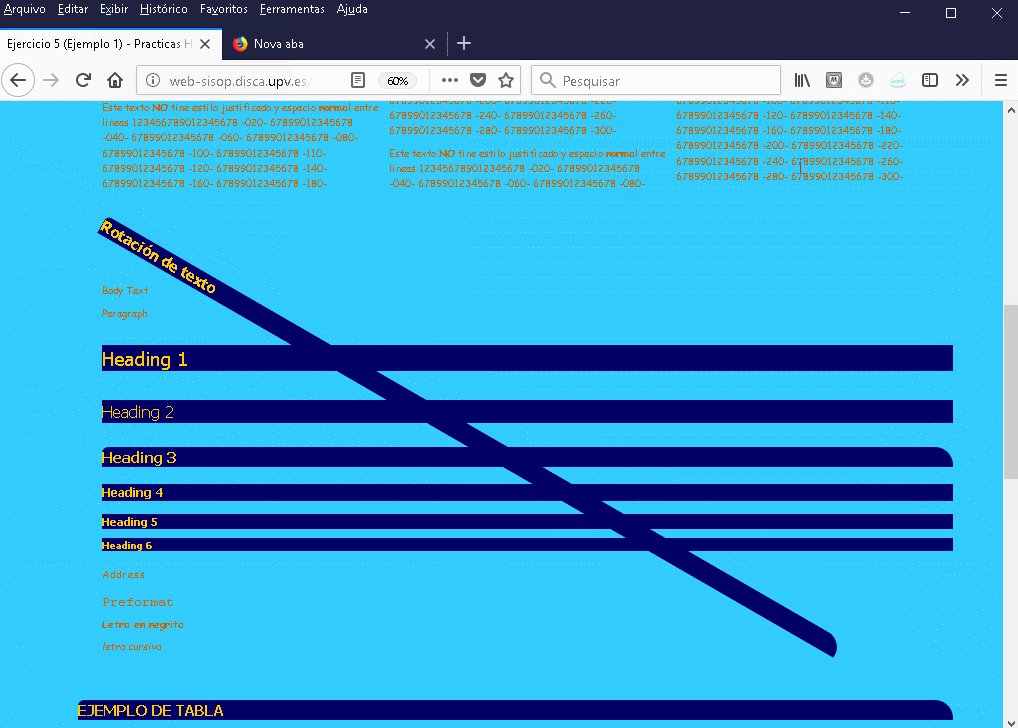
Vea al lado la pagina original y visualizaciones alternativas con estilos de https://www.w3.org/StyleSheets/Core

Conclusión
Pulsa el botón para ir a página HTML y CSS
Ejercicio 6

Proposición
Realizar una hoja de estilos alternativa del estilo “media para impresión” creándola cómo se muestra en la fig. 16 y que:
- Genere una vista alternativa con únicamente colores blanco (para el fondo del documento) y negro (para los tipos de letra).
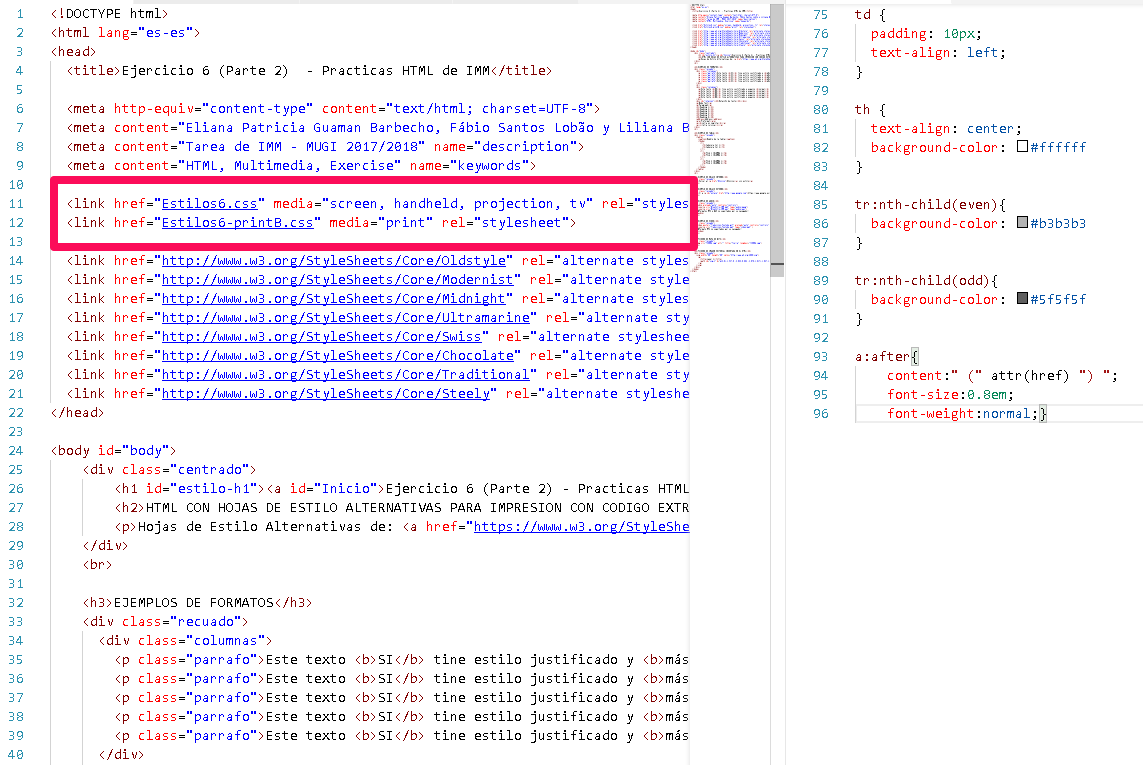
- Edite manualmente el contenido de esta hoja de estilo y copie el siguiente fragmento de código CSS. ¿Qué efecto tiene este código cuando se aplica esta hoja de estilo?
a:after{
content:" (" attr(href) ") ";
font-size:0.8em;
font-weight:normal;}
- Guarde una versión en PDF de la página que se está editando para comprobar los cambios.
Vea en destaque al lado el modificado


Conclusión
El código proposto sirve para que ayudar a mejorar la impresión del documento ya que actualmente cualquier página web puede ser impresa sin inconvenientes.
Pulse al lado para descarga del fichero PDF.
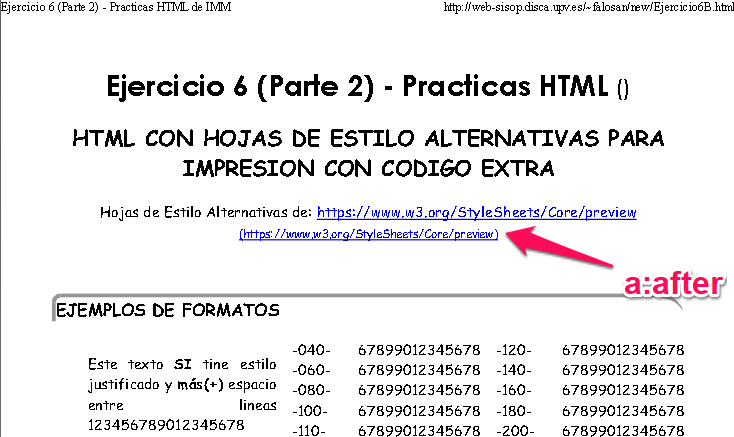
Resultado en para impresión con el código propuesto, donde se acrescenta entre parentesis el camino de los enlaces.

Conclusión
El código proposto sirve para que ayudar a mejorar la impresión del documento ya que actualmente cualquier página web puede ser impresa sin inconvenientes y con el código adicional, poner el texto de los enlaces junto a estos.
Pulse al lado para descarga del fichero PDF.
Ejercicio 7

Proposición
Incorpore al documento cuatro conjuntos de media queries que definan para el medio screen (descrito por “media para pantalla”), cuatro escenarios en los que el color de fondo del documento (seleccione la etiqueta body para ello) y el de los tipos de letra de todo el documento cambie visiblemente.
Empiece definiendo uno de esos contextos seleccionando las condiciones que lo definen, como muestra la fig. 17, utilizando el botón “Añadir restricción” para concatenar varios valores de estas propiedades en un solo escenario. Asigne valores a las propiedades y no olvide poner las unidades “px” (píxeles) en el caso de los valores numéricos.
Se habrán de declarar estos cuatro casos y modificar, conforme se indica, el valor de color de fondo:
- screen and (min-width: 0px) and (max-width: 420px) → red.
- screen and (min-width: 421px) and (max-width: 768px) → yellow.
- screen and (min-width: 769px) and (max-width: 1024px) → green.
- screen and (orientation: landscape) → pink.
Como respuesta a este ejercicio guarde un enlace a la versión actual del documento y diga qué resultado se observa al redimensionar la ventana del navegador y guarde capturas de la ventana que lo muestren.
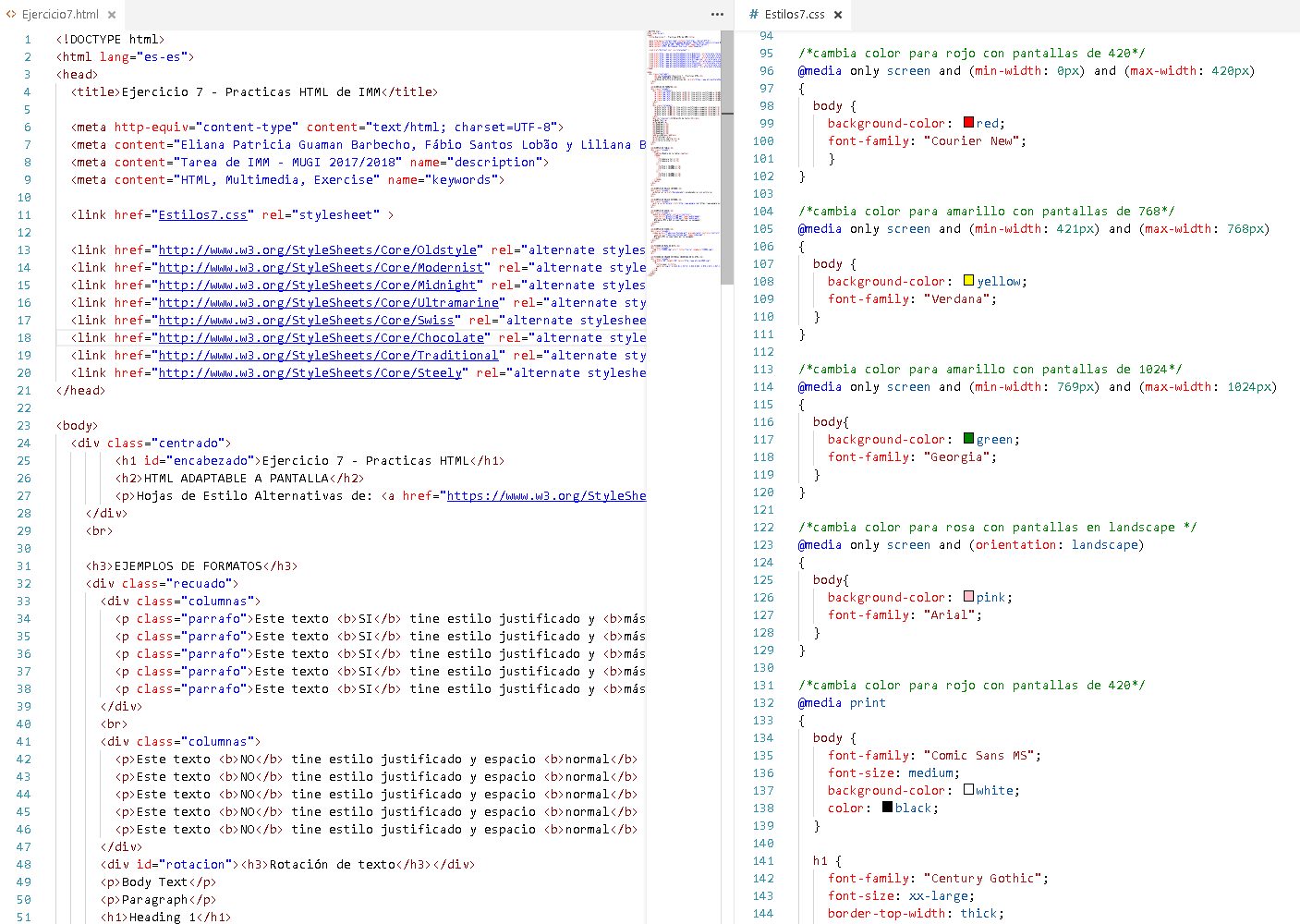
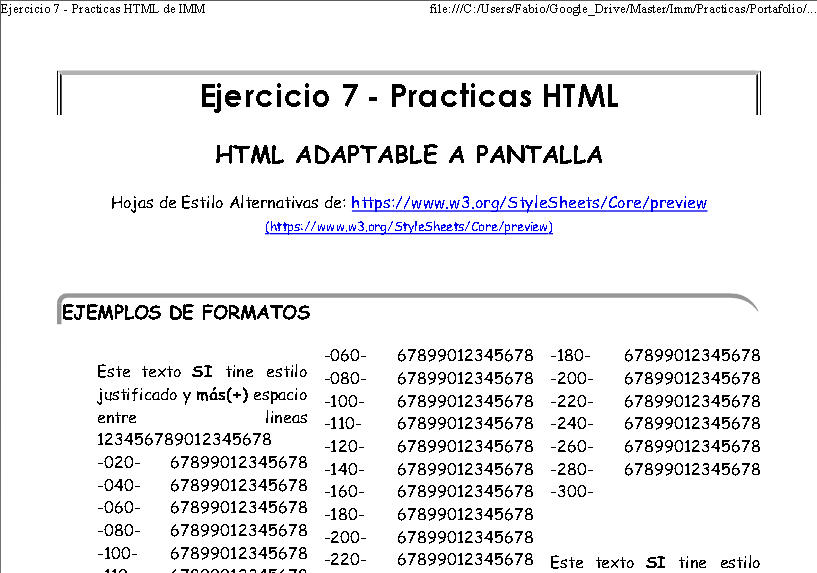
El HTML ha sido hecho en este caso utilizando el CSS @media para cambiar el comportamiento con el ajuste de la pantalla.

Alterando el estilo en función de las dimensiones de pantalla

Formato de impresión. En lugar de utilizar un fichero CSS independiente para impresión, se ha utilizado el @media print para que todas propriedades estén en un único documento.

Conclusión
Pulsa el botón para ir a página HTML y CSS
Actividad 2

Proposición
La figura en el documento de proposición muestra un ejemplo de diseño de página web extraído del trabajo de M. Pilgrim [5]- Descargar y comparar los ficheros blog-html5.html y blog-original.html de los ejemplos que acompañan al trabajo de Dive into HTML5 de <http://diveintohtml5.info/examples/>.
Publique, a partir de la versión HTML5 de estos ejemplos, en su espacio de usuario, una página que sirva de banco de pruebas para el porfolio y el trabajo de la asignatura. Para ello, modifique dos apartados de la cabecera inicial del documento, de modo que recoja:
- En los tres primeros enlaces de la cabecera, las respuestas a los tres primeros ejercicios de esta misma práctica.
- En el cuarto, los datos relativos a la propuesta de su trabajo de asignatura con los datos que ha introducido en la tarea correspondiente.
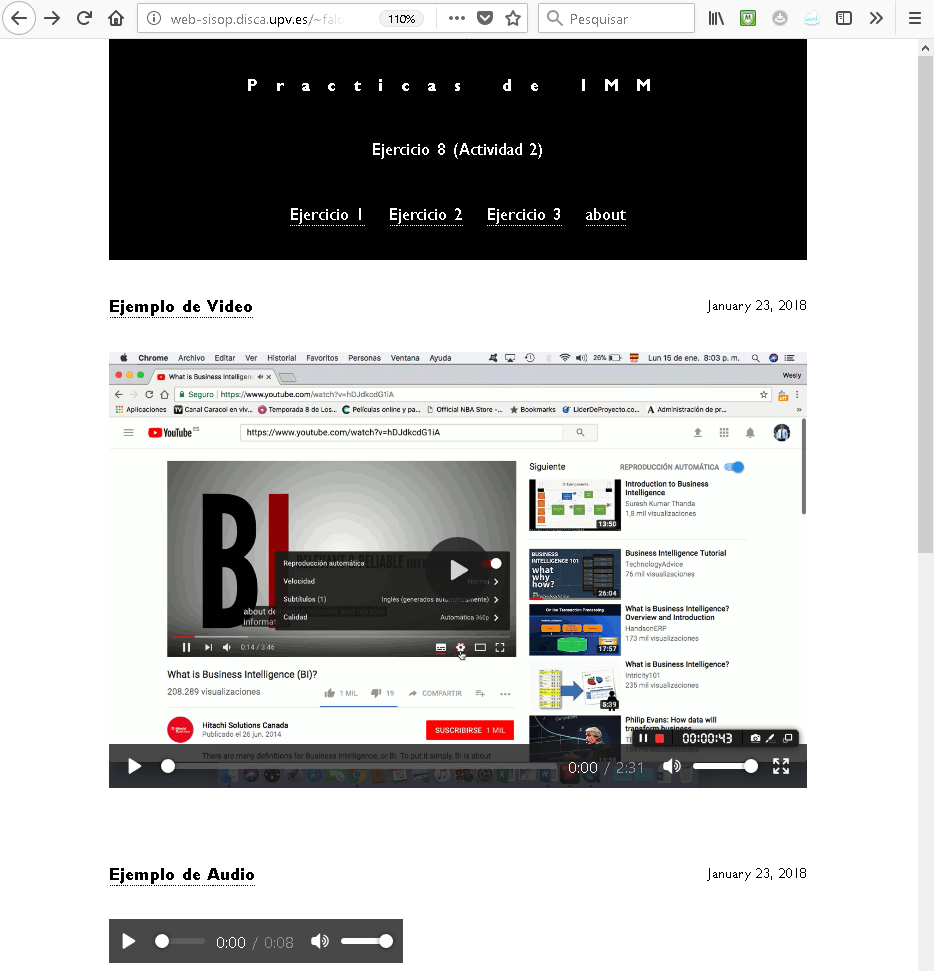
- Incorpore un ejemplo de audio y uno de video, como los empleados en el ejercicio 1, ampliados con el uso de la etiqueta source para ofrecer alternativas que el navegador pueda mostrar y un párrafo con un enlace al archivo de audio y el de vídeo, respectivamente, para el caso de que no se puedan utilizar estas versiones propuestas.
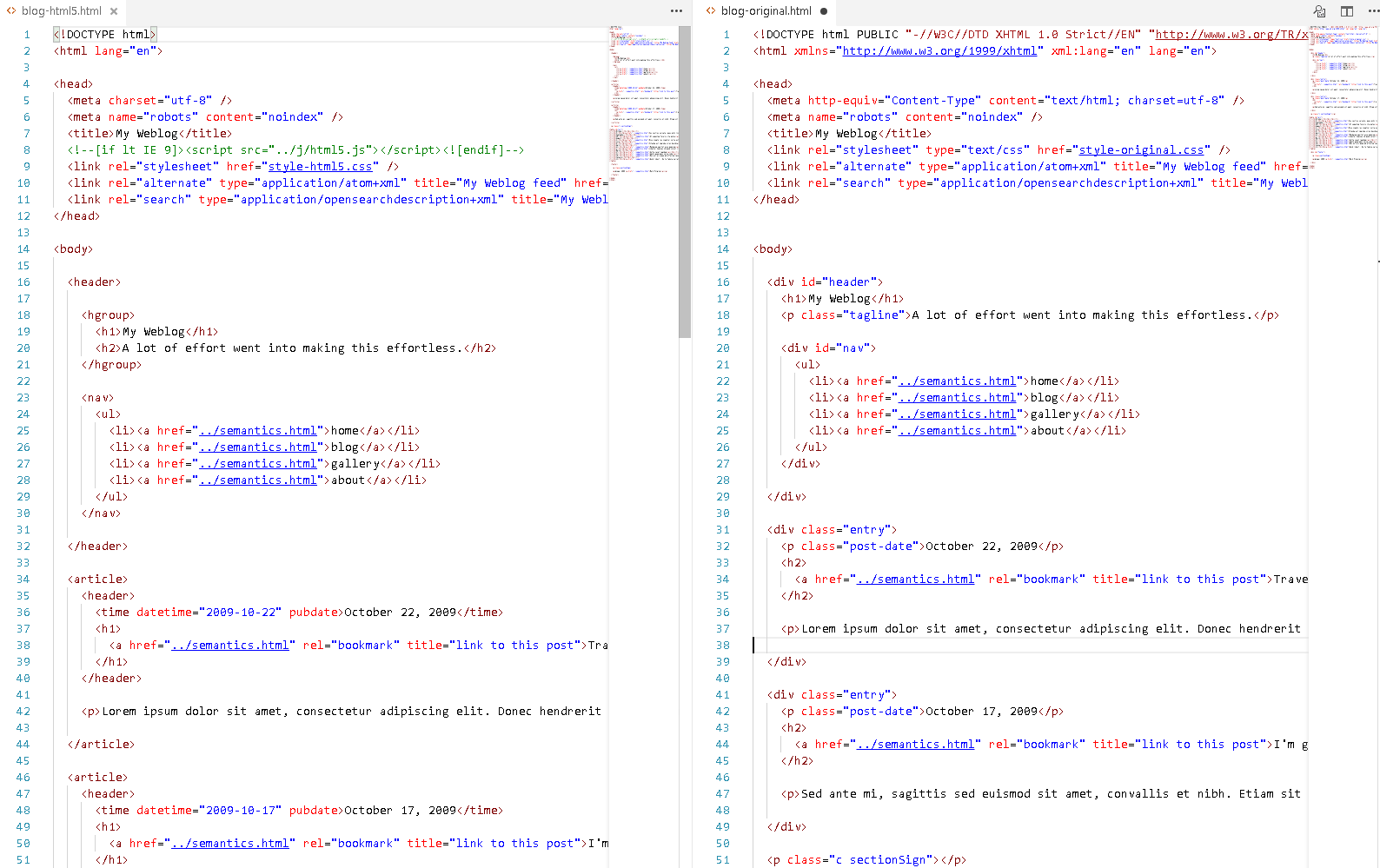
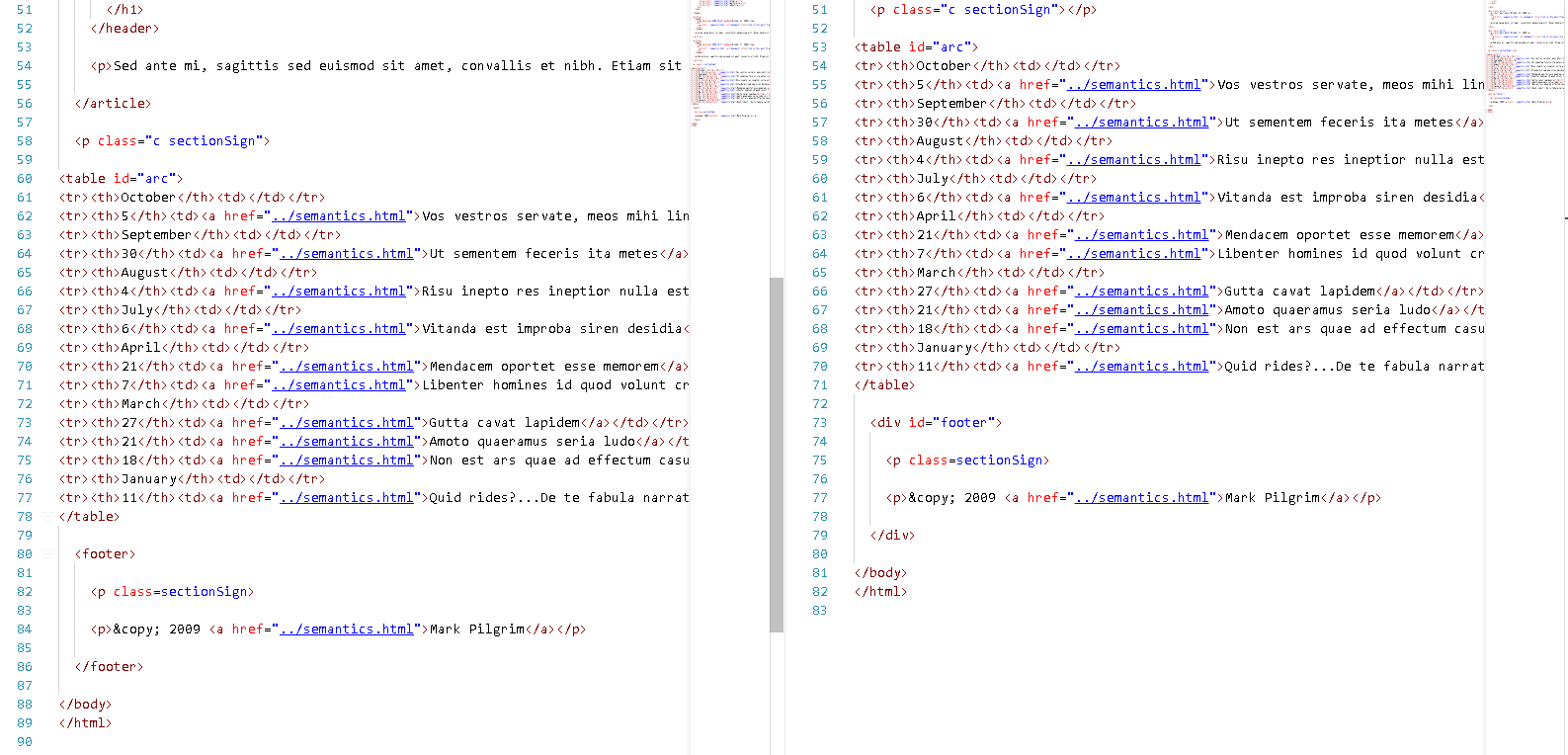
Comparando el código original (derecha) con el código HTML5 (izquierda) se observan pequeñas mudanzas, con destaque para:
- cambios en la sintaxe para metadatos y llamada de CSS
- inclusión del tag <nav>
- inclusión del tag <article>
- inclusión del tag <time>
- inclusión del tag <footer>


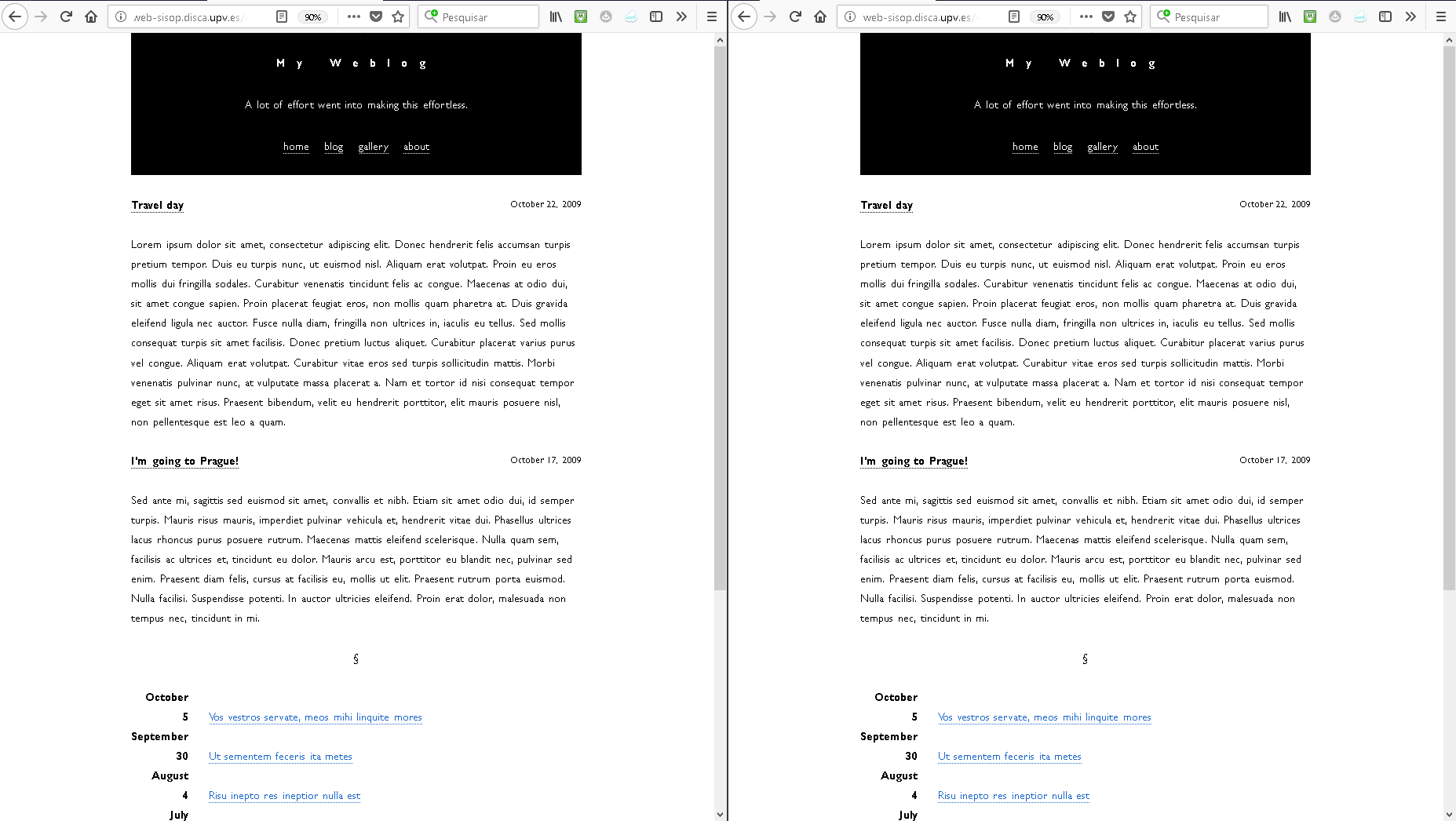
Visualmente todavía la página no ha cambiado.

En la manera propuesta, se ha producido la pagina presentada al lado y que puede ser vista directamente pulsando los botones abajo

nosotros
Eliana Patricia Guaman Barbecho

Fabio Santos Lobao

Liliana Bayona Castaneda
